シルエット画像の作り方
みなさん、こんにちは!
PIKAプロダクション運営です✨✨
「シルエット画像を作りたいけど、やり方が全く分からない・・・」と悩んでいる方はいませんか?
そのような方々に向けて、簡単にシルエット画像が作成できるやり方をご用意いたしました!

この記事では「1からわかりやすくシルエット画像の作り方を知りたい人」に向け、大きく3つに分けてご紹介致します。
画像付きで説明致しますので、初心者にもわかりやすいと思います✨✨
今回は「ibis Paint(アイビスペイント)」を使用します!
無料で使えるので、ぜひご参考にしてください!
それでは、どうぞ!
目次
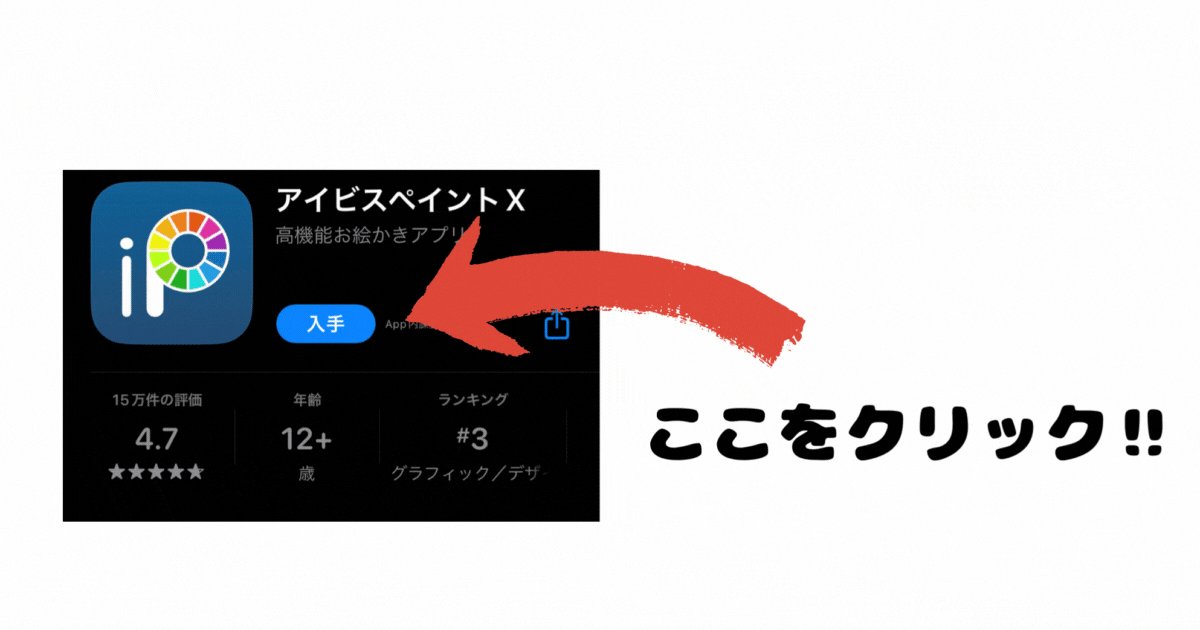
①「ibis Paint(アイビスペイント)」をインストールする。
②使いたい画像を選んで好きな色に染める
③クリッピング機能を使い実際に切り抜く
①「ibis Paint(アイビスペイント)」をインストールする。
まず初めに、「ibis Paint(アイビスペイント)」をインストールします。

インストールしてない方は上記のリンクよりから可能です!🔼

※なお、Apple Storeには有料版と無料版の2つがありますが、今回は無料版でのご紹介となります。
②使いたい画像を選んで好きな色に染める
次は実際に、アイビスペイントを使ってシルエット画像を作っていきます。
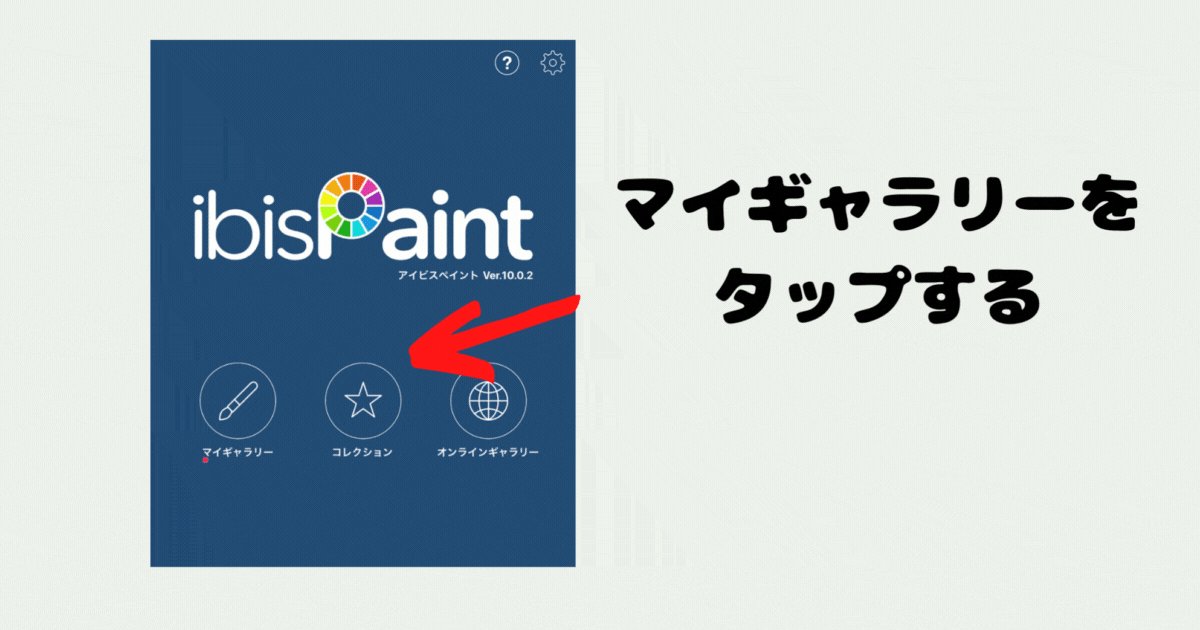
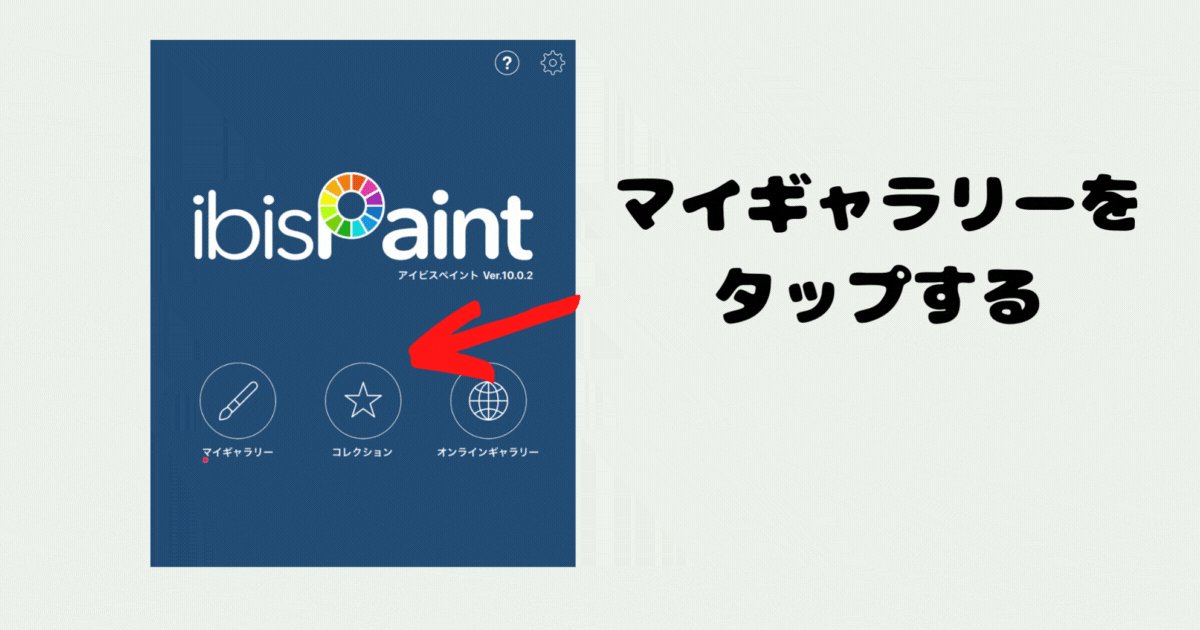
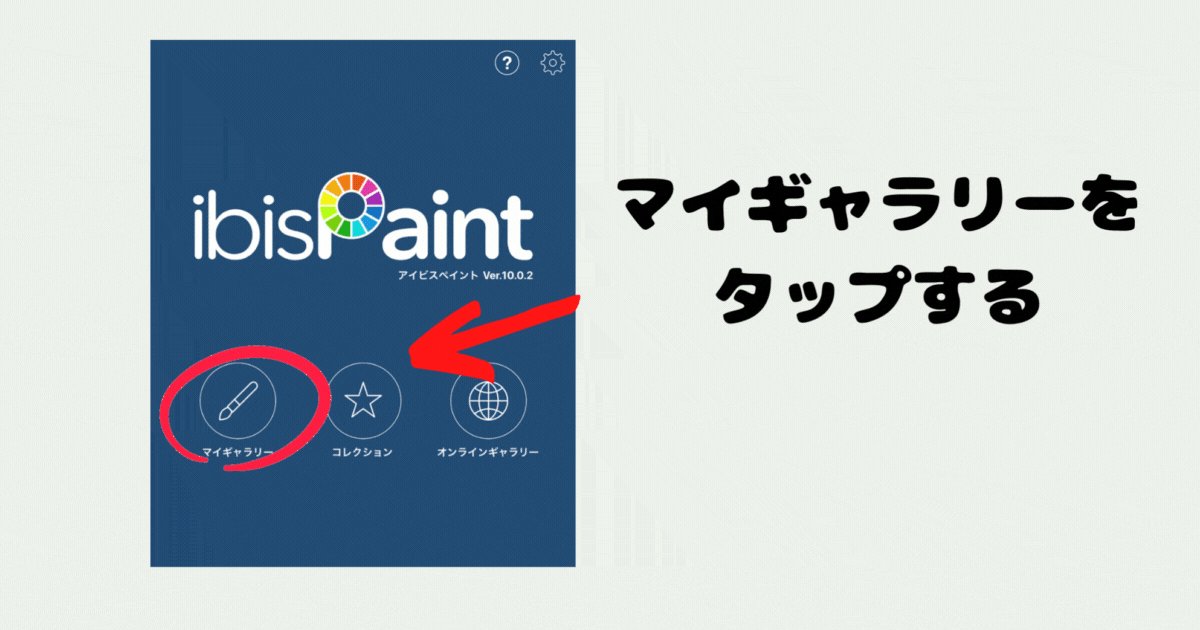
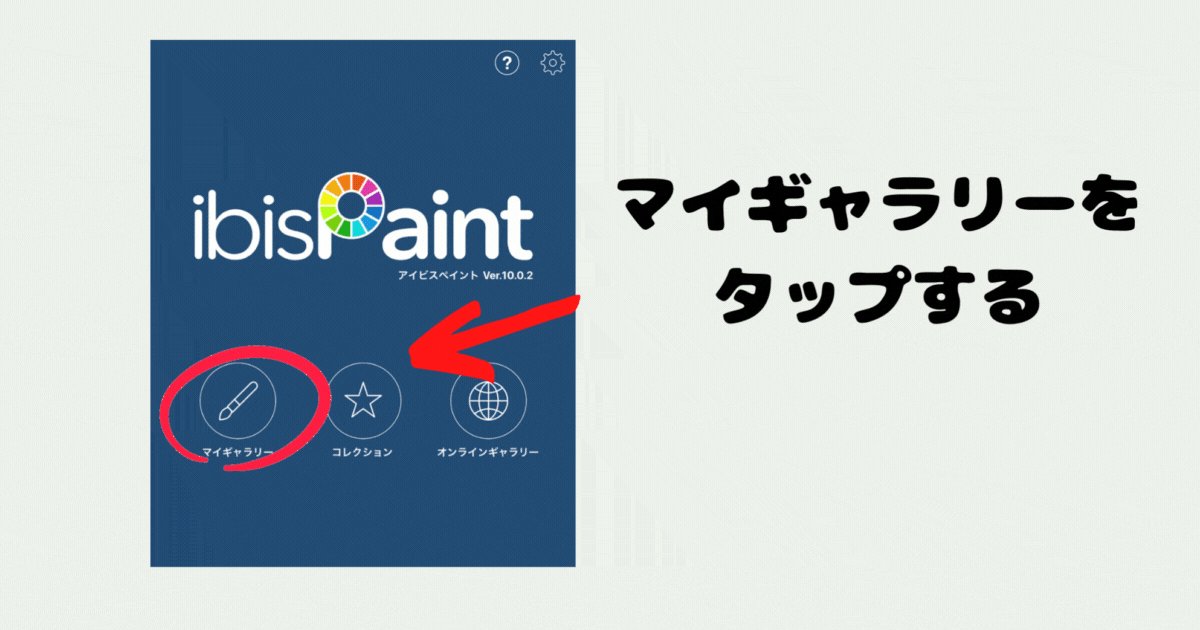
1.まずはアイビスペイントを開きます。
2.次にマイギャラリーを選択します。

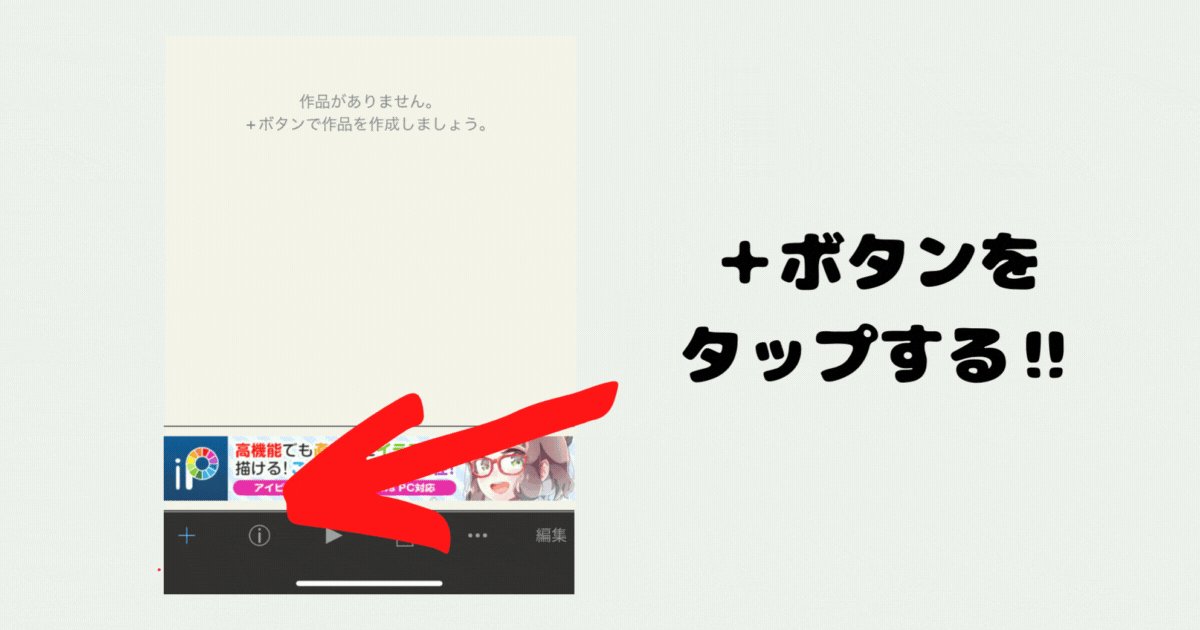
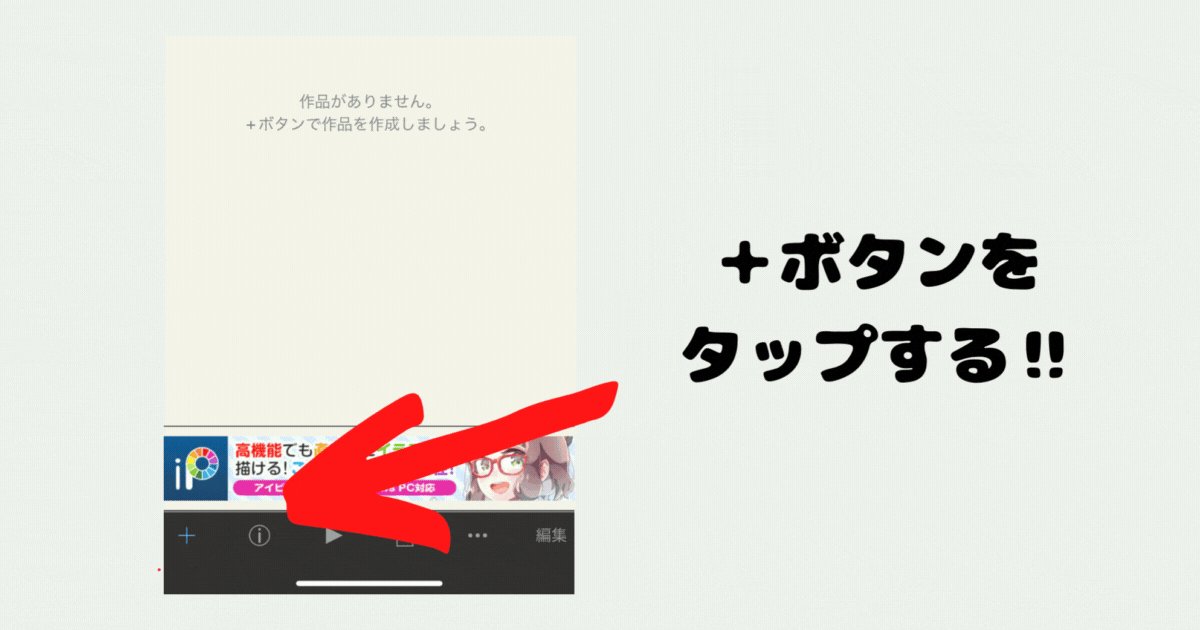
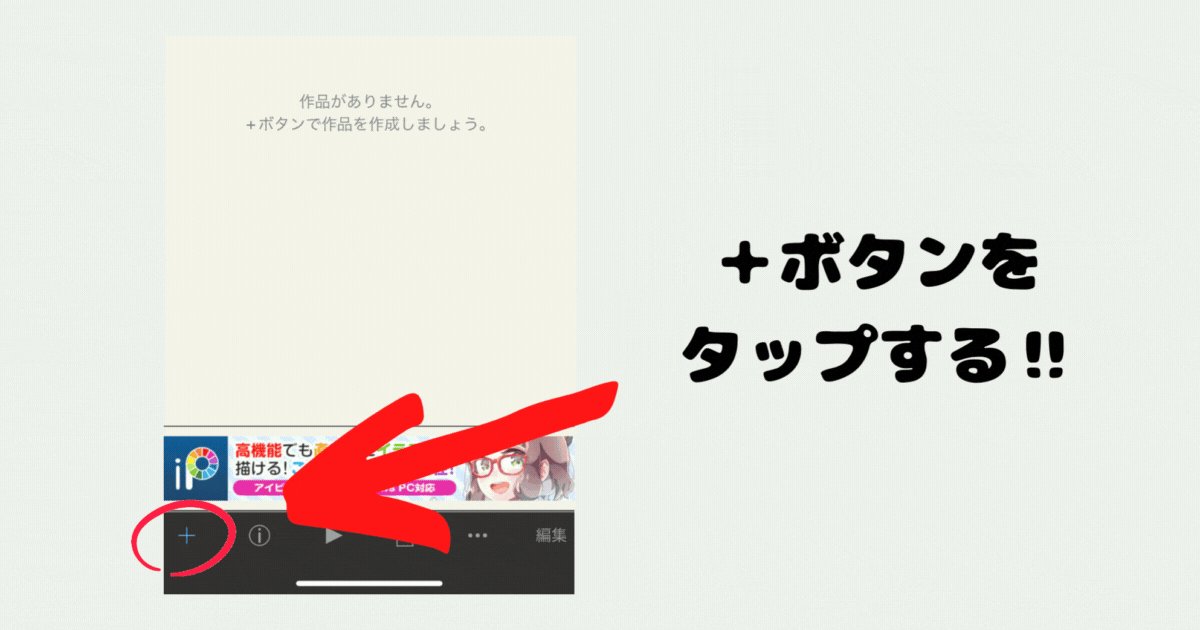
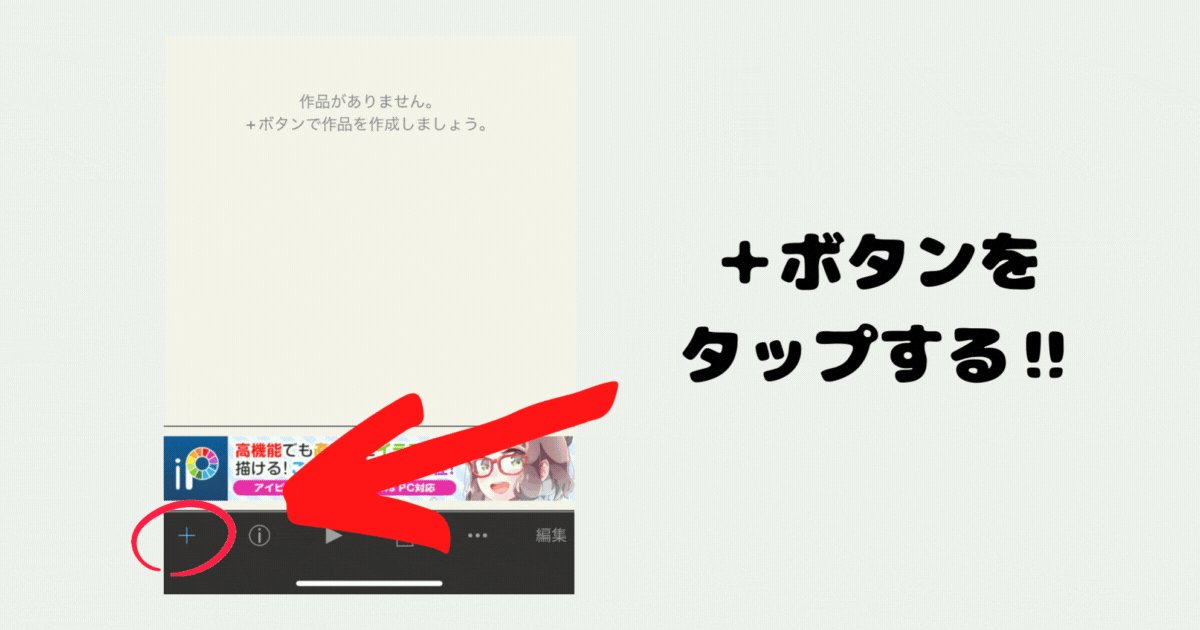
3.画面の下部にある+ボタンを選択する。(PC版は上部)

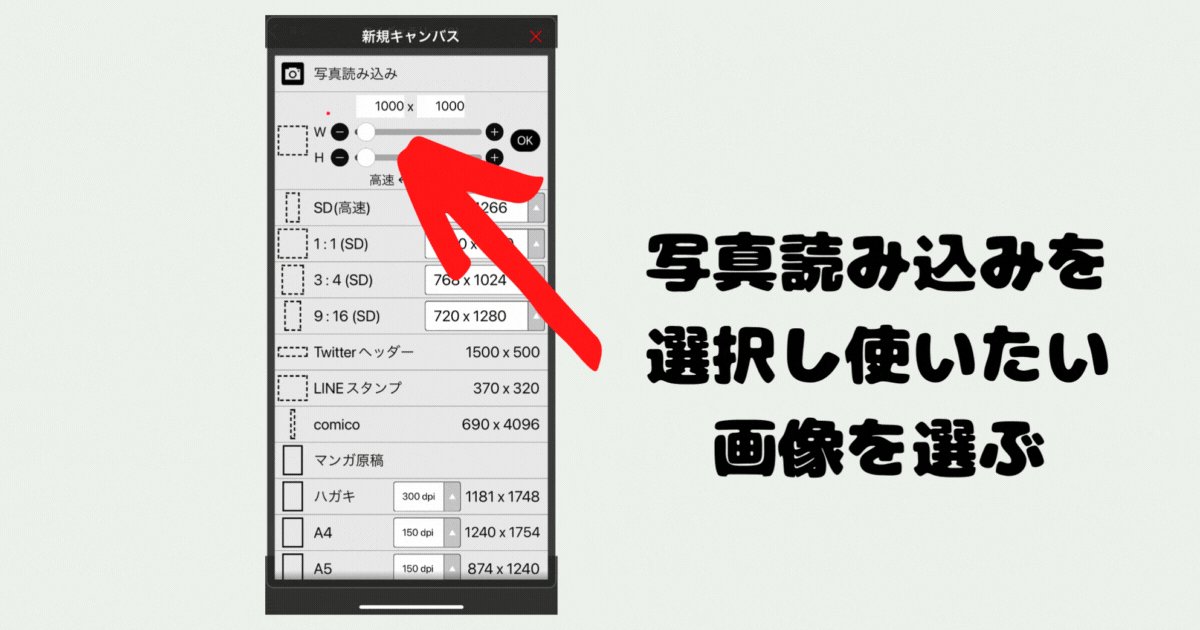
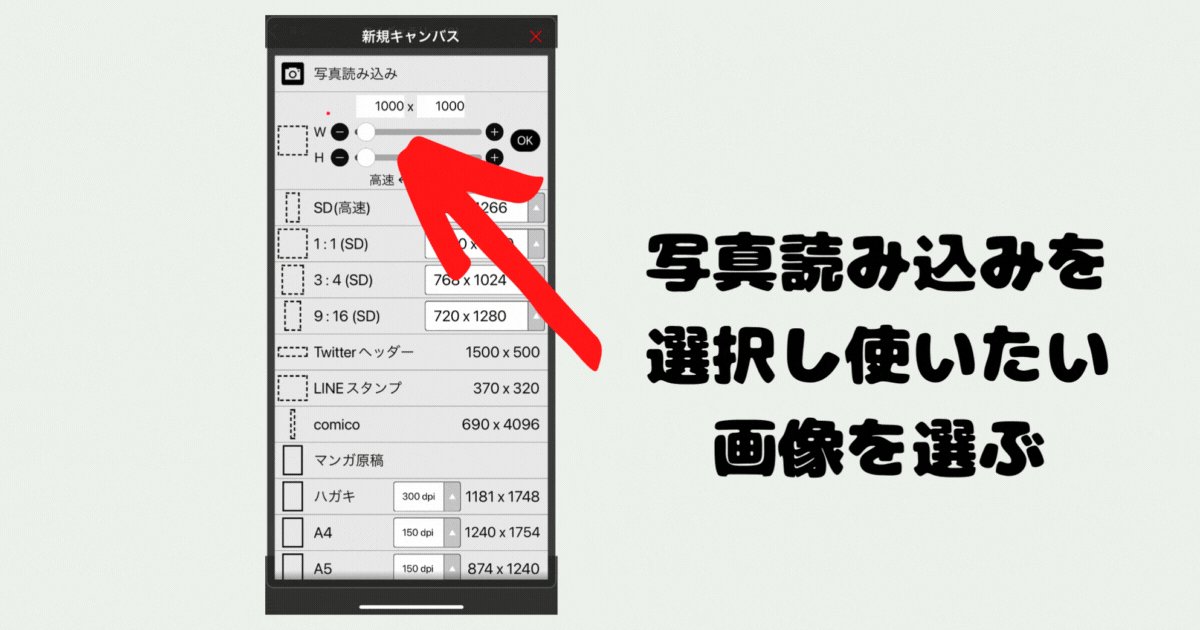
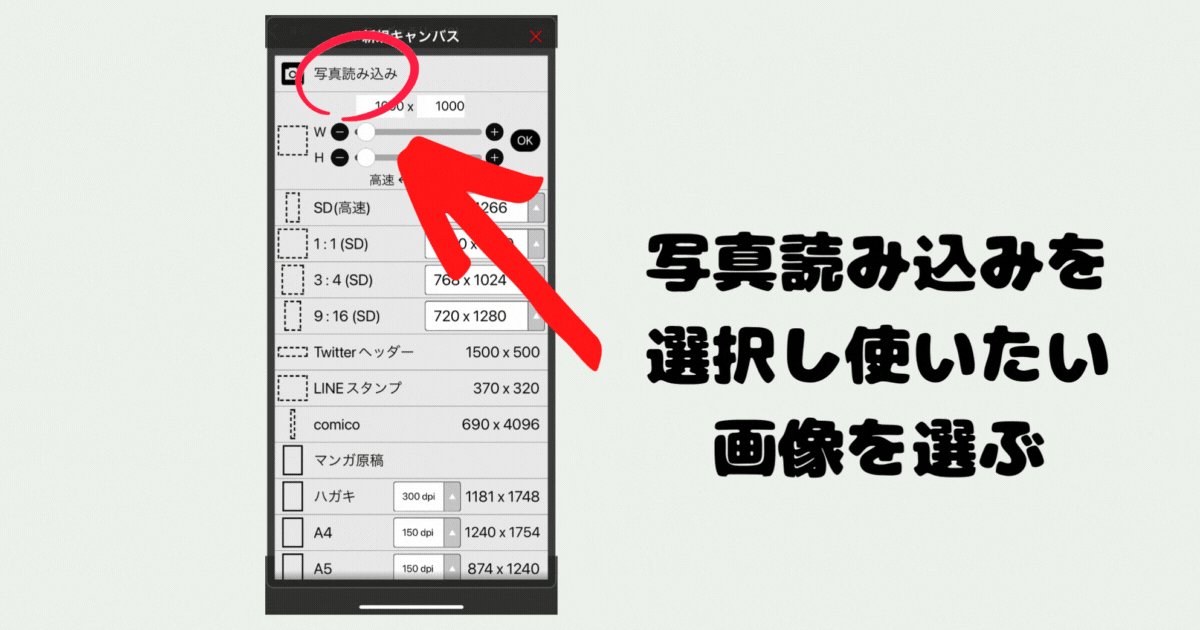
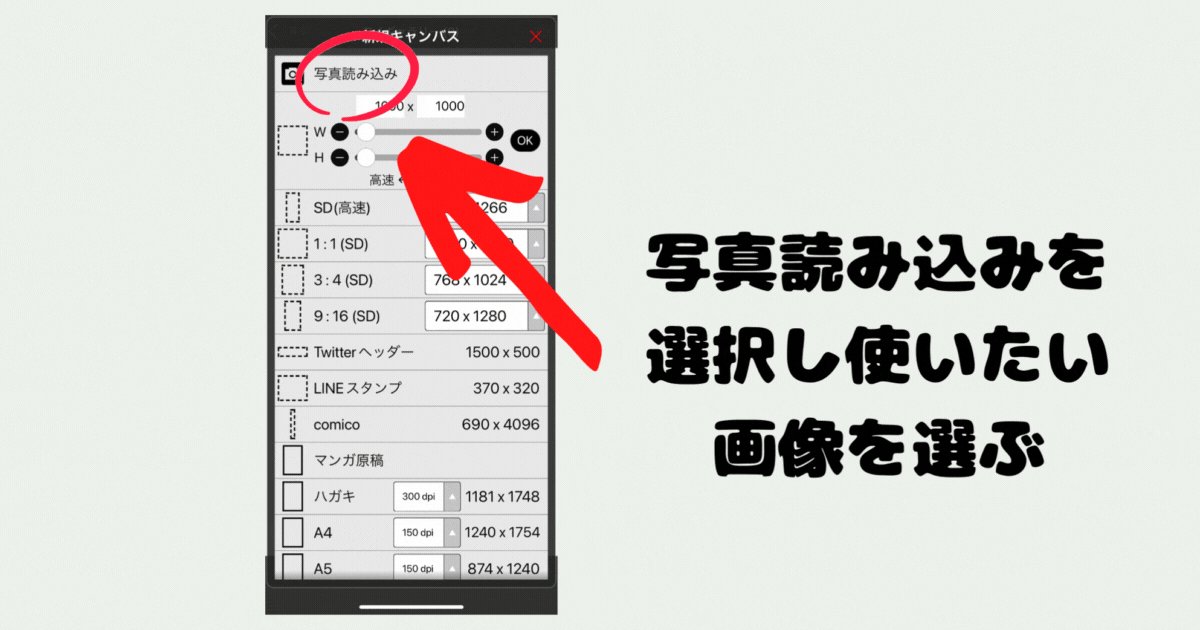
4.「写真読み込み」を選択し自身の使いたい画像を選択

※※選択後の画面↓※※

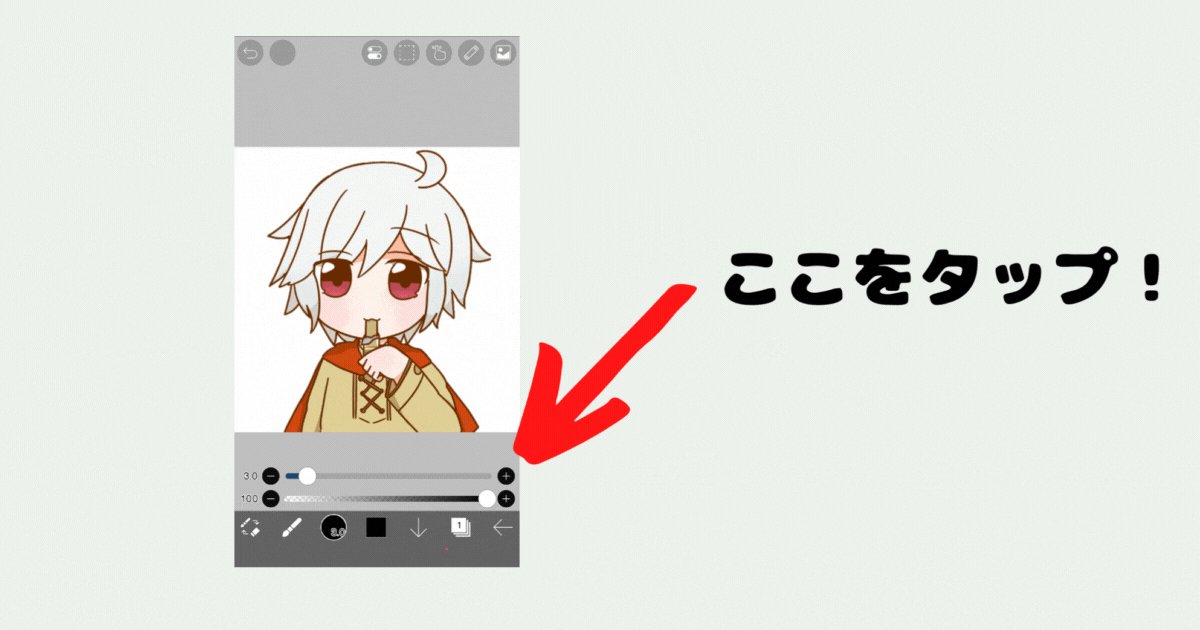
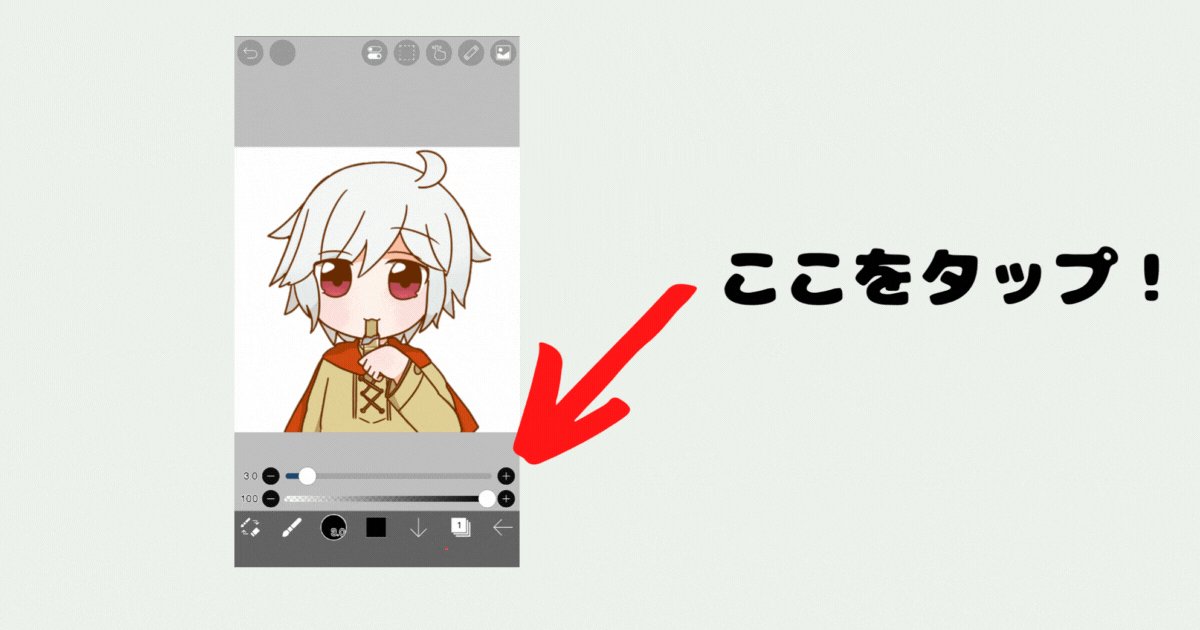
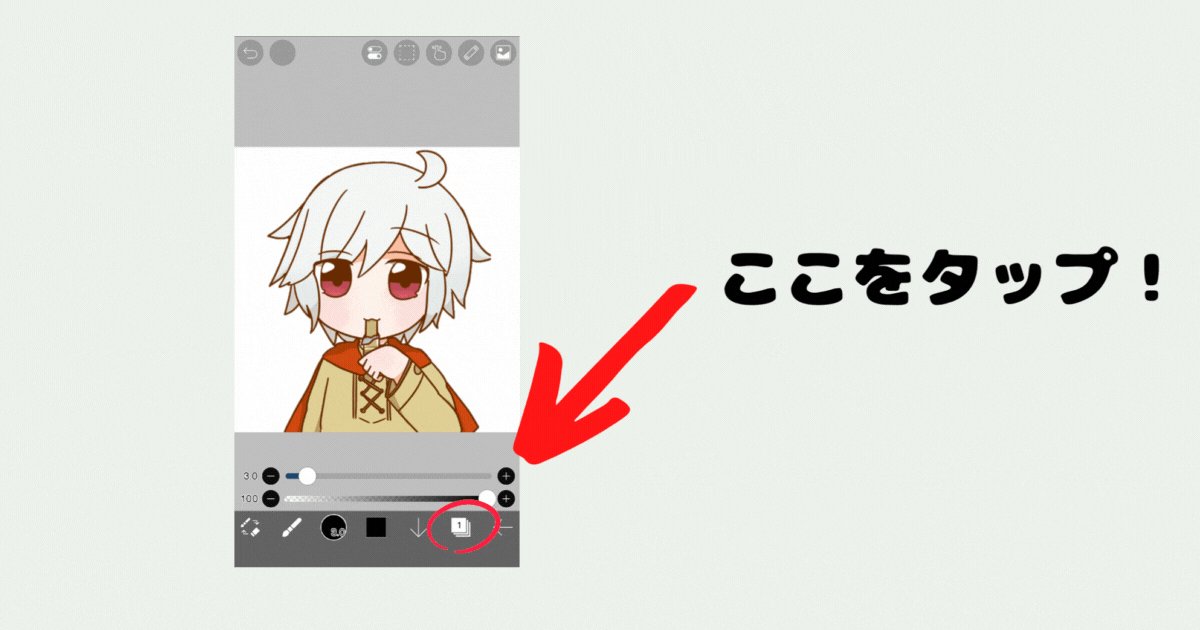
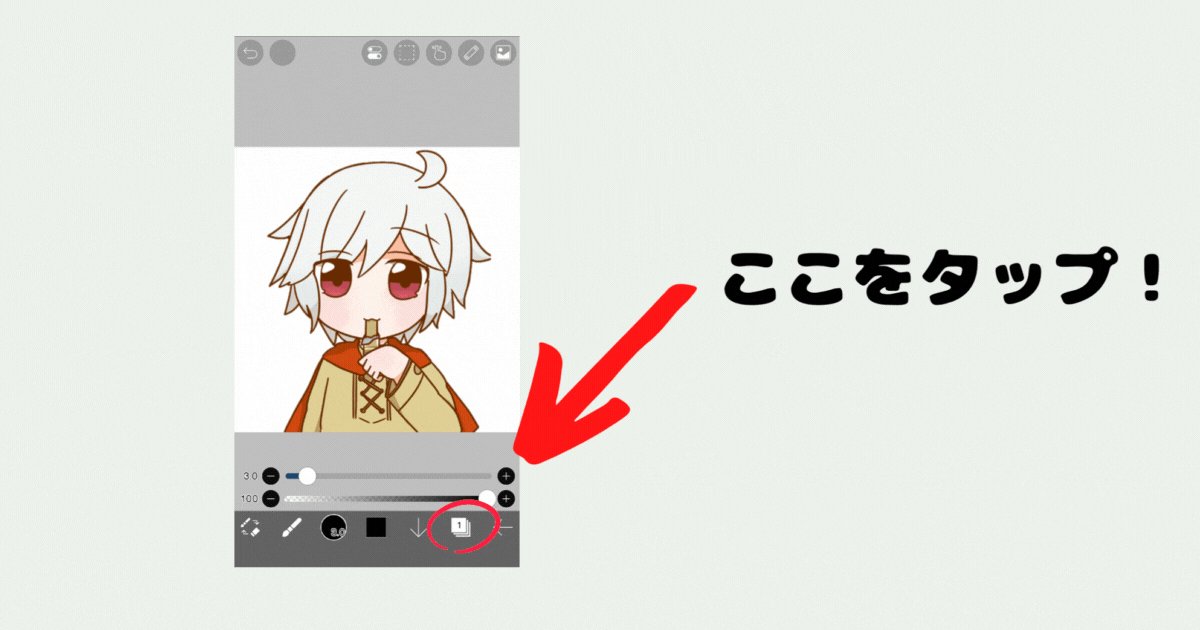
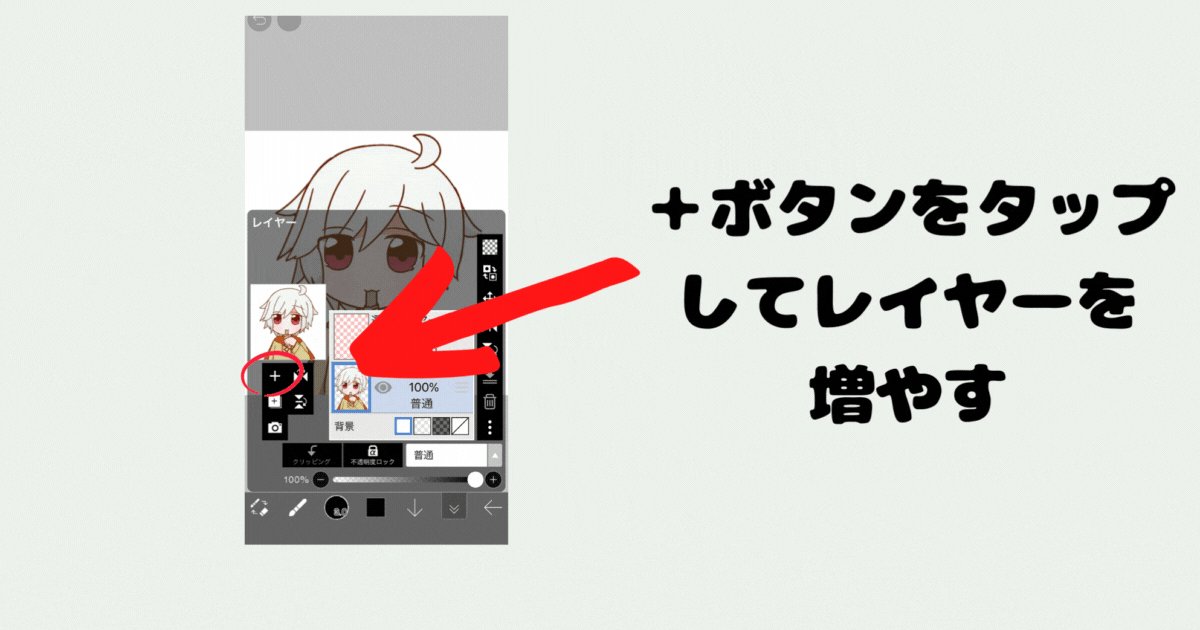
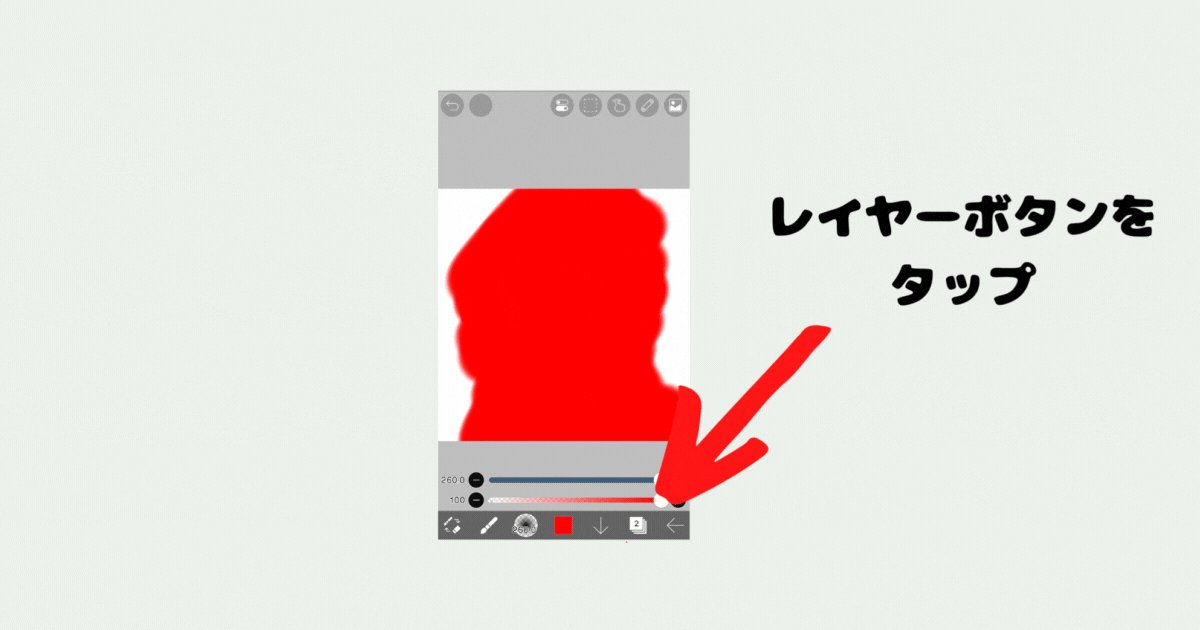
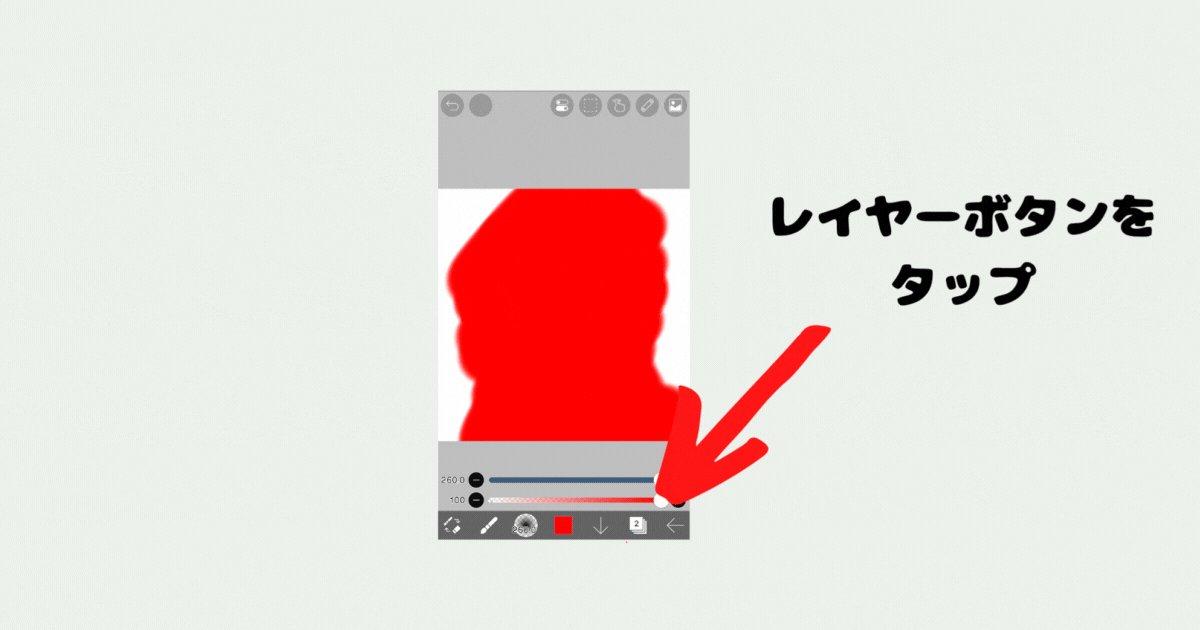
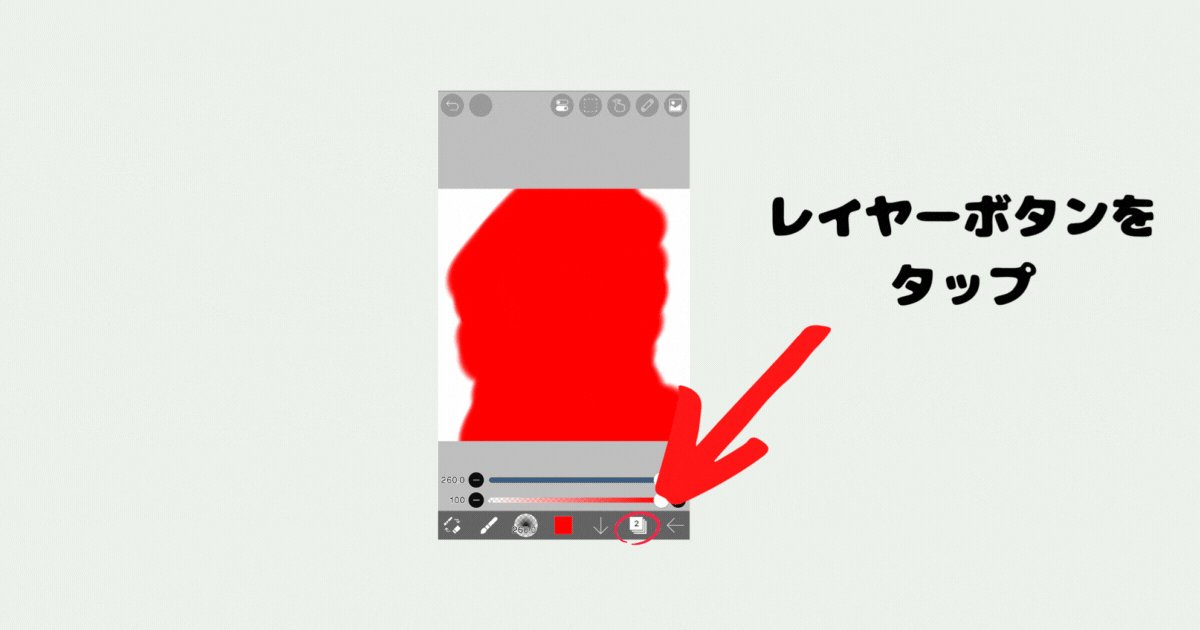
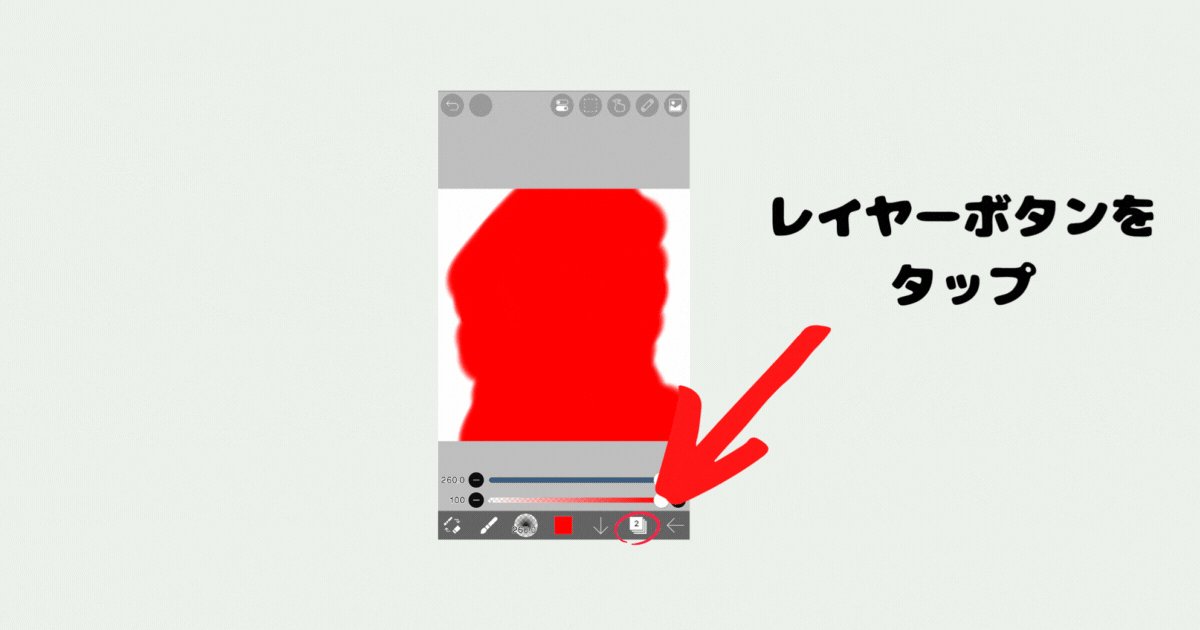
5.レイヤーボタンをタップしレイヤーを1つ増やす

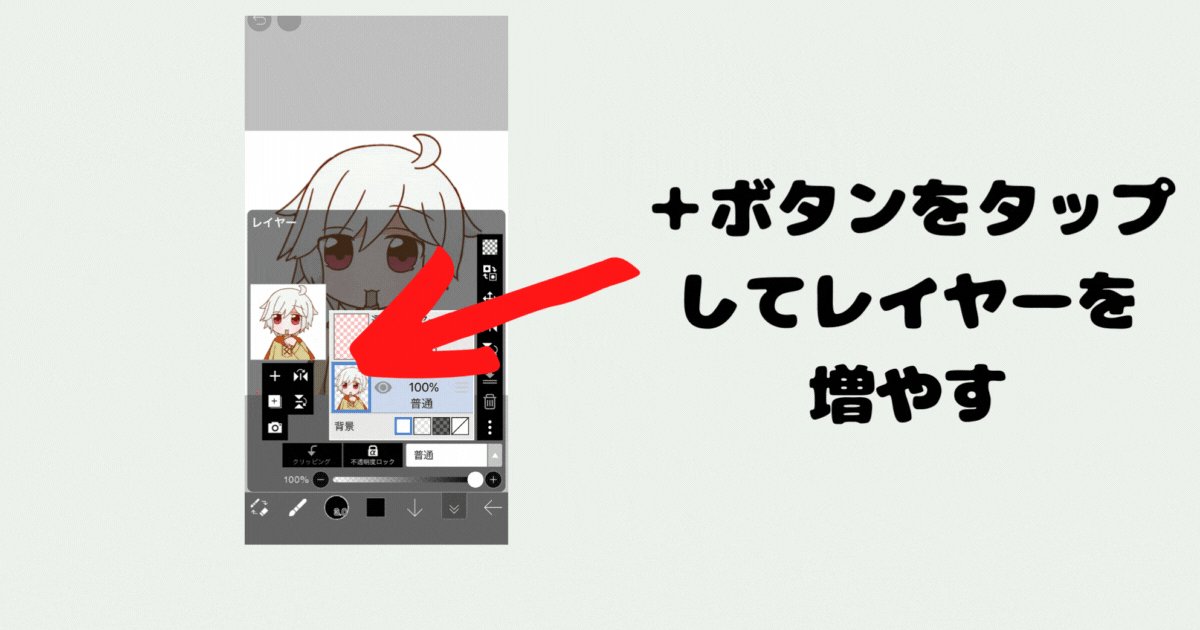
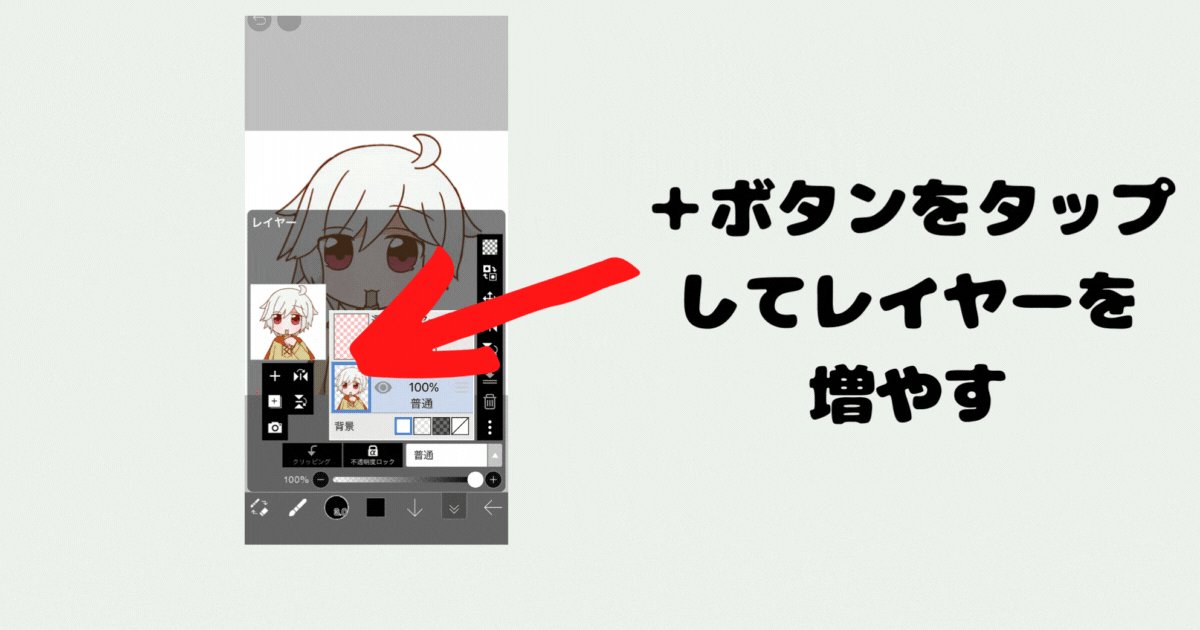
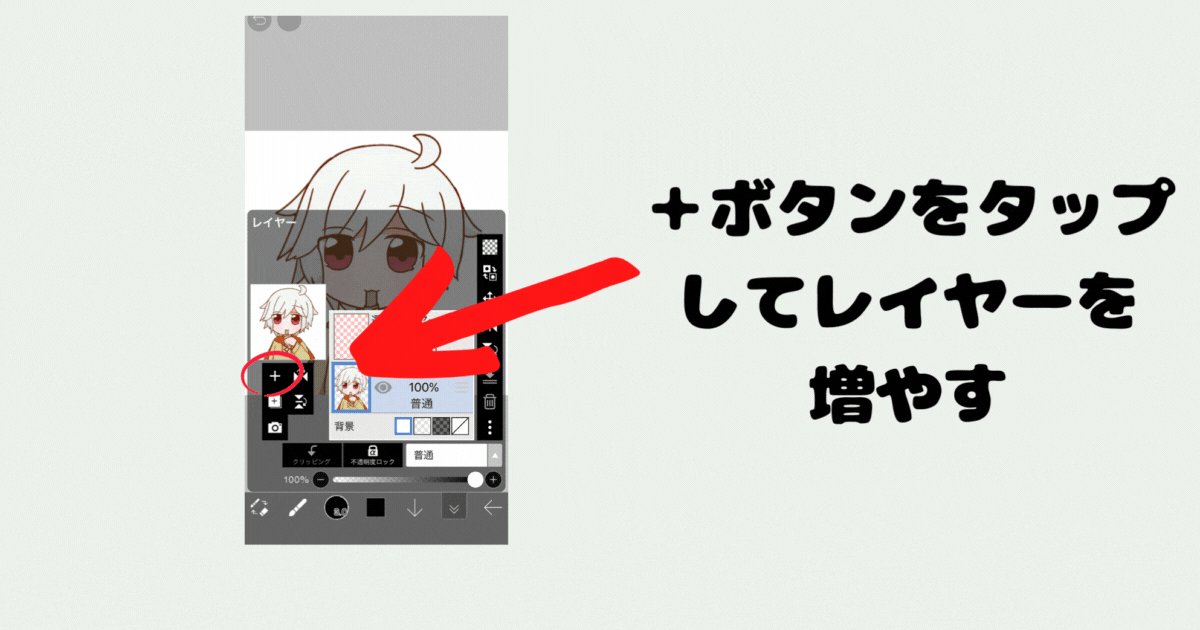
1⃣のボタンを押すと下記のような画面が出てくるので+ボタンを押します。

これで1つレイヤーが増えました。
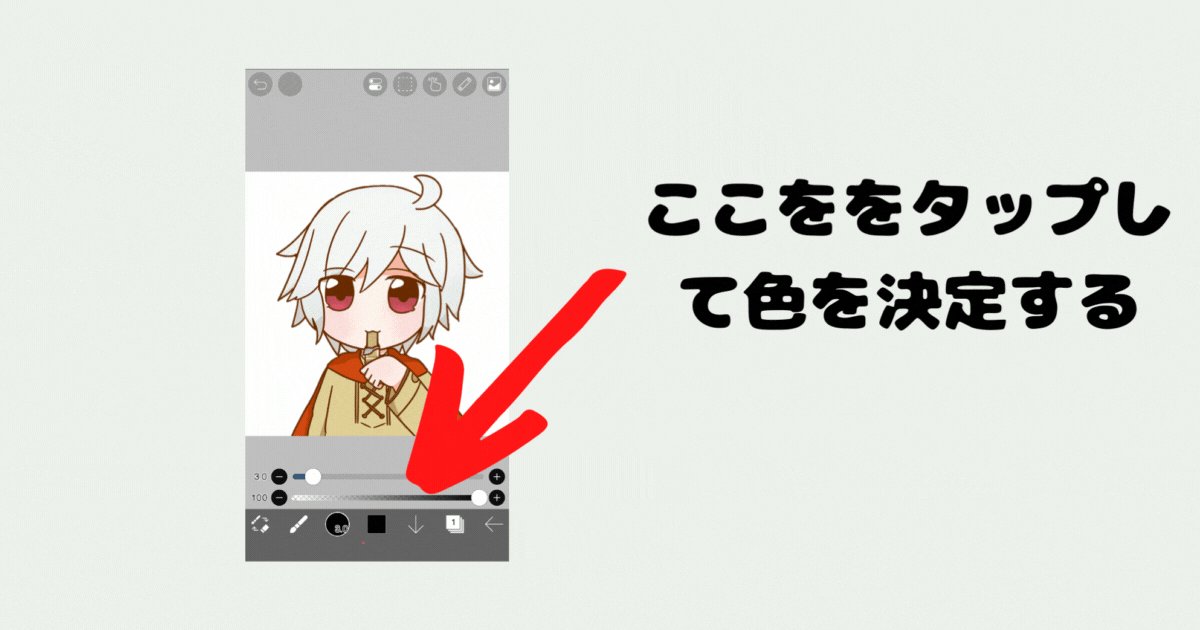
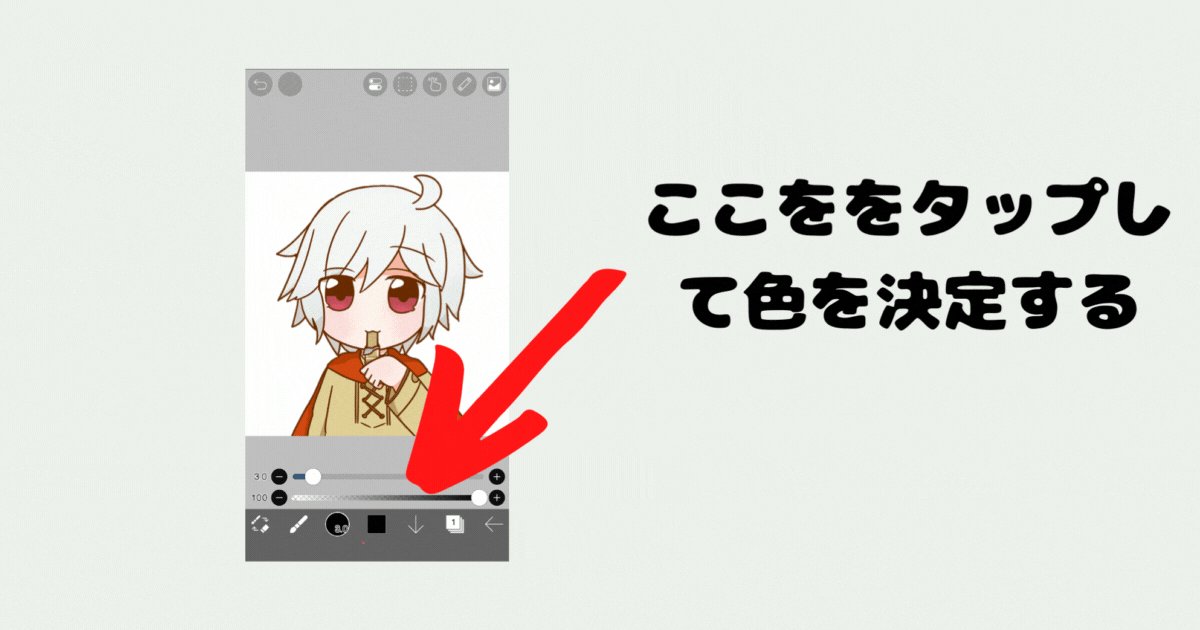
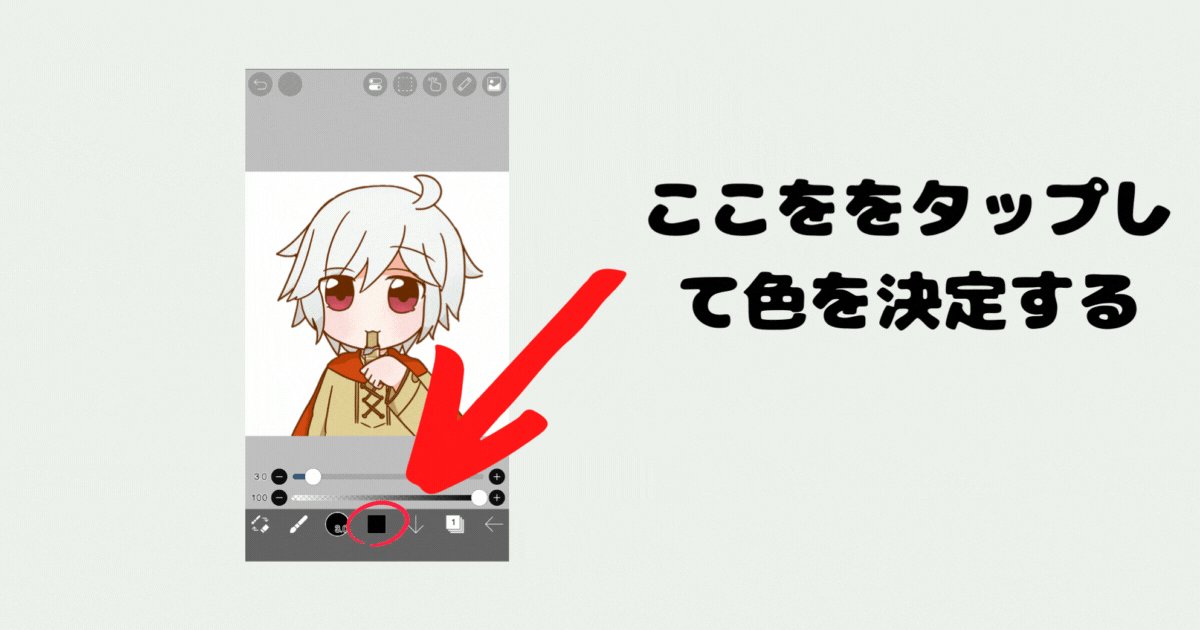
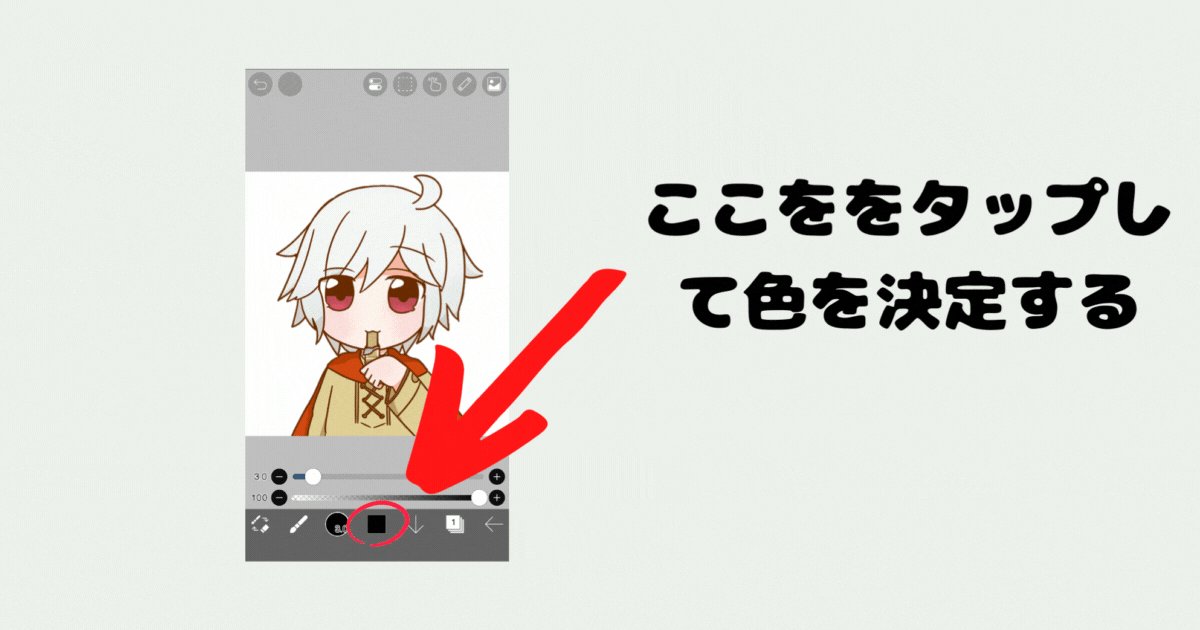
6.好きな色を選択する
四角い色のついたボタンをタップして、好きな色を決めます。

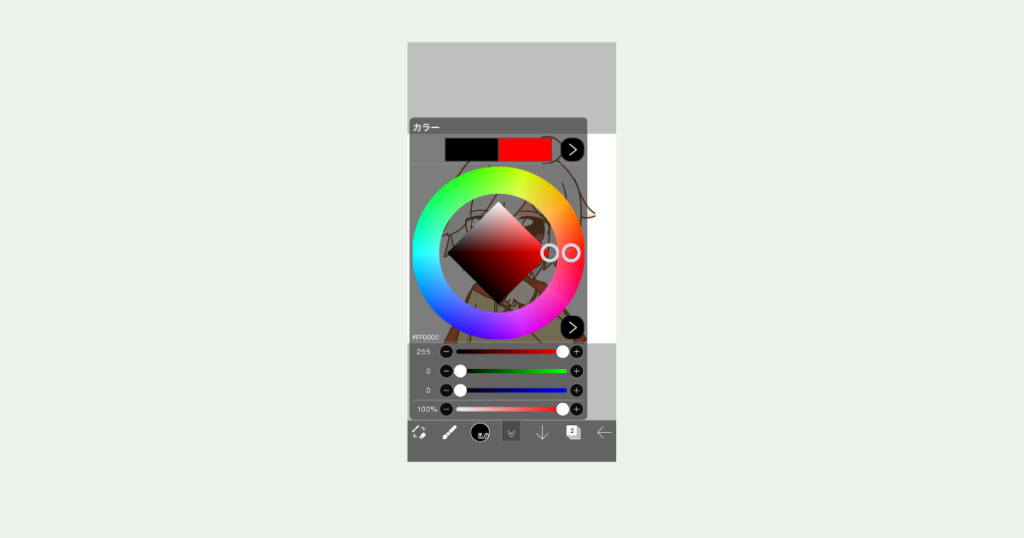
※※選択画面↓※※

今回はお試しに赤色を使って説明します✨
7.キャラクターを塗りつぶす
好きな色を選んだら、次は実際にキャラクターを塗っていきましょう✨

ここでデフォルト設定のままだと、線が細く全体を塗るまで時間がかかってしまいます。
そこで、全体をすぐに塗りつぶすことができるおススメの設定をご紹介します✨
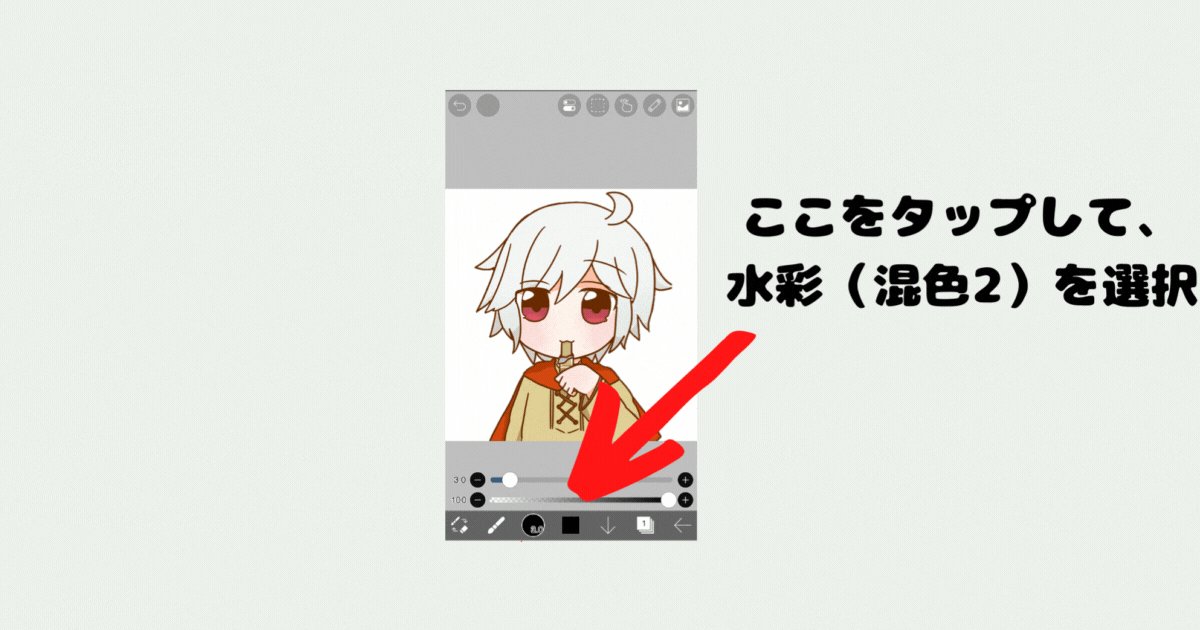
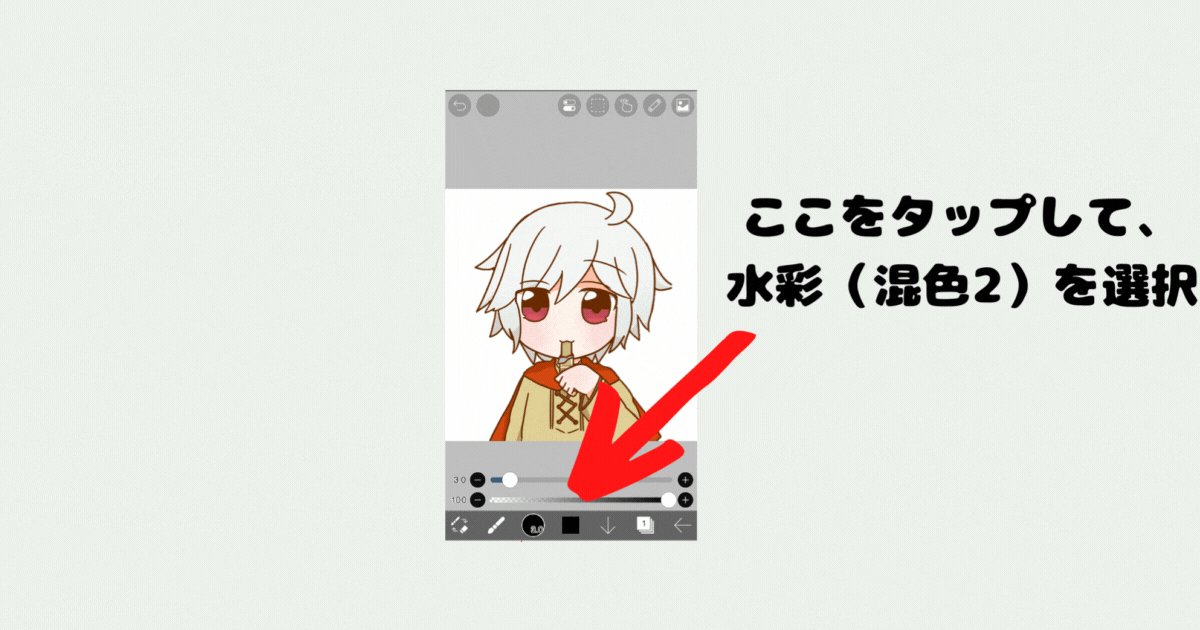
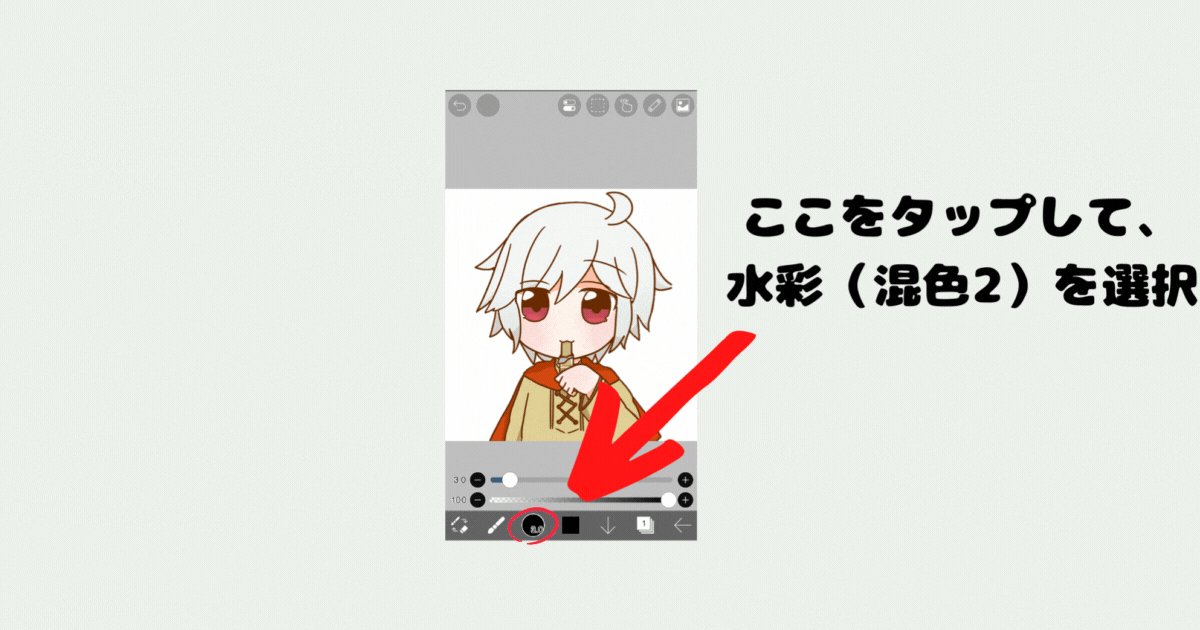
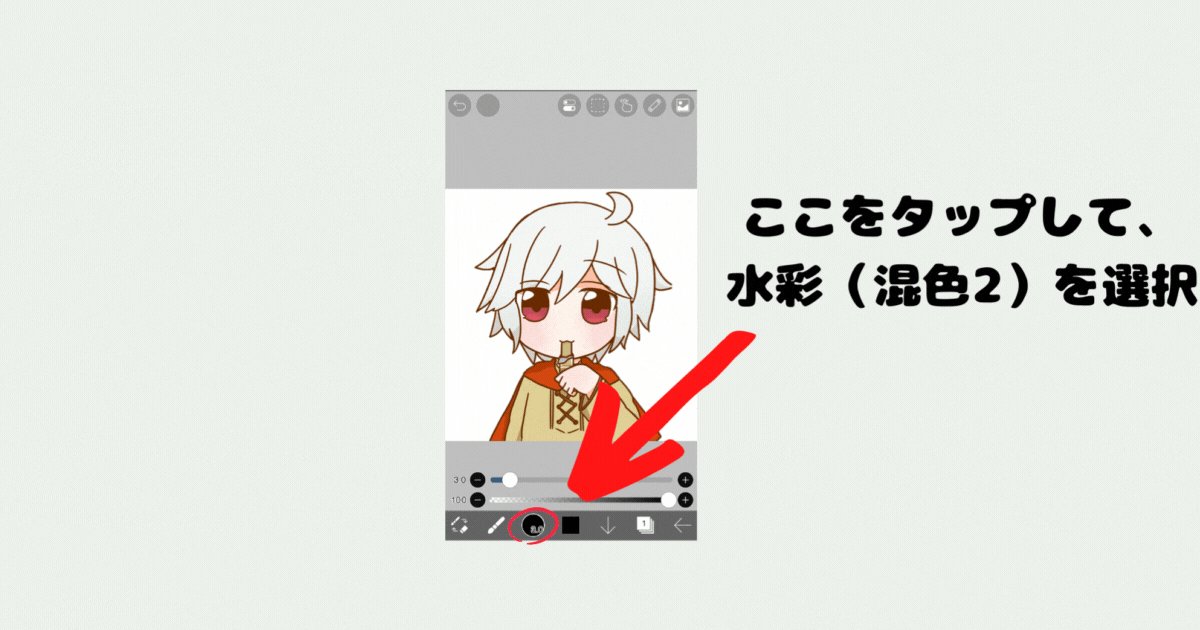
まず、ブラシの種類が選択できるボタンをタップします
種類は「水彩(混色2)」が塗りやすくておススメです!

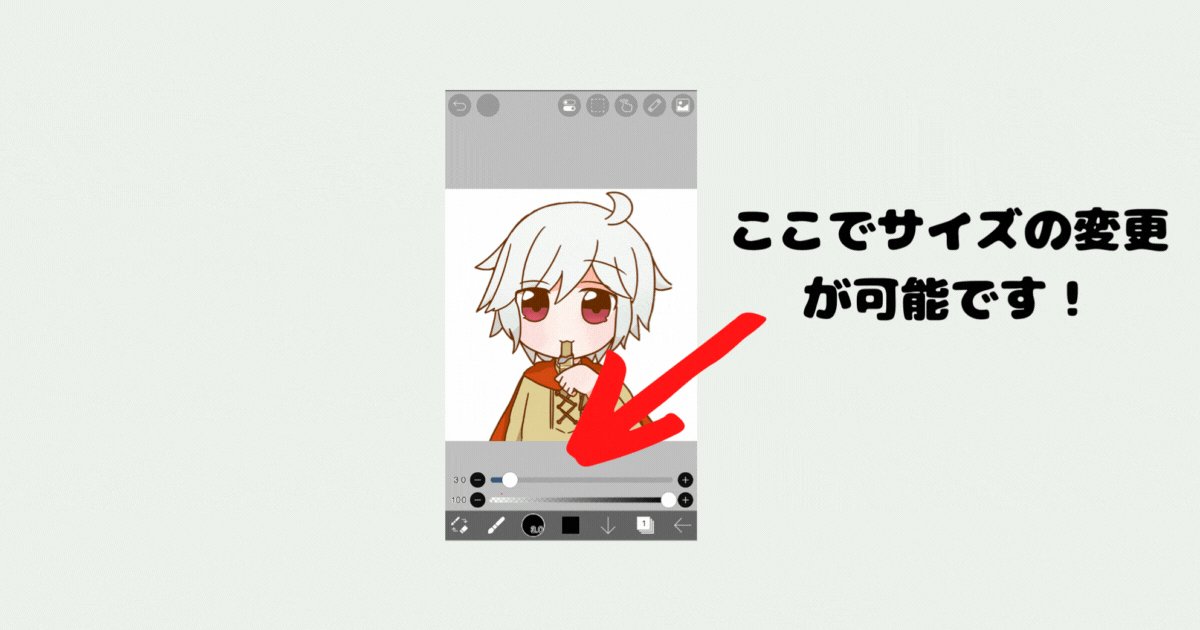
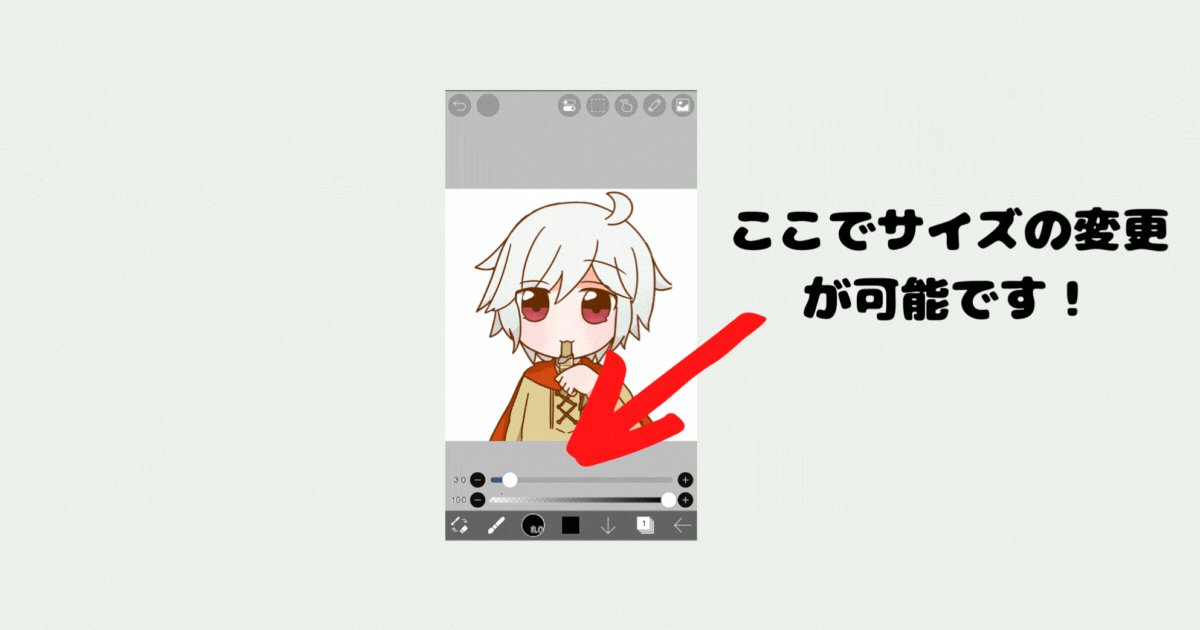
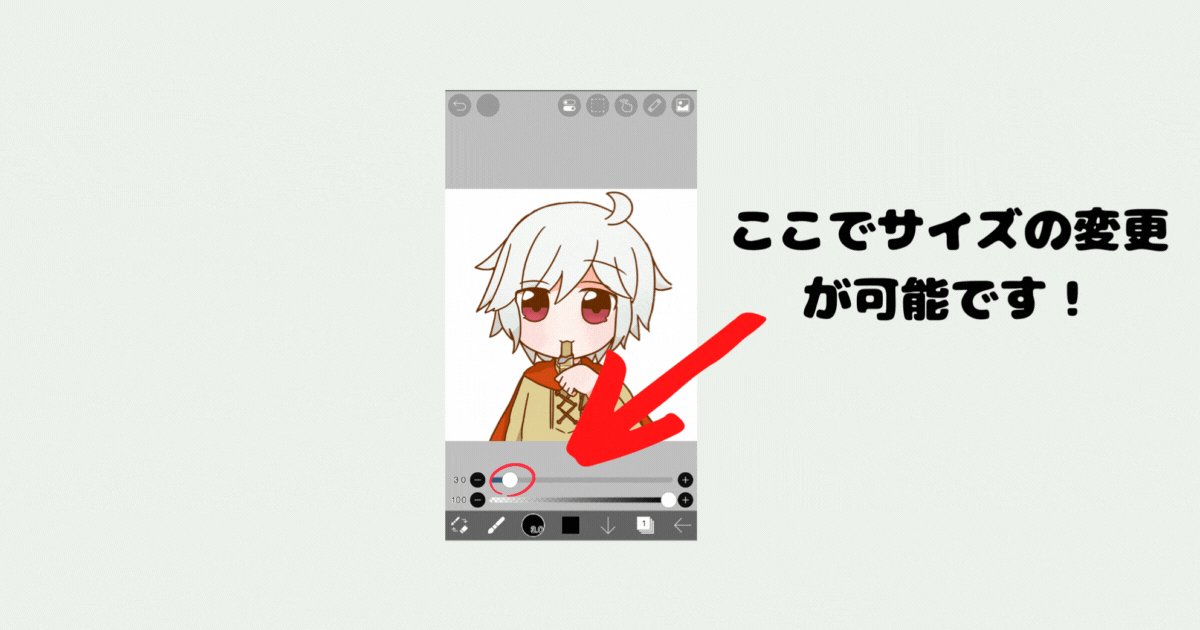
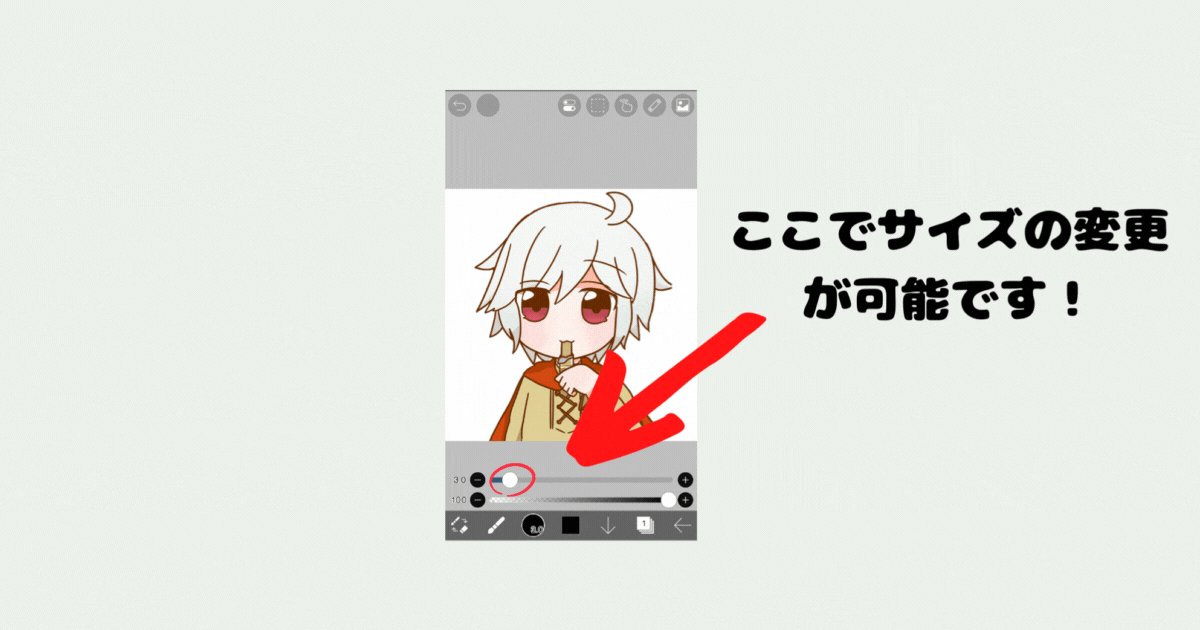
選択した後、下記のボタンでブラシの太さが調整できるので最大まで大きくします

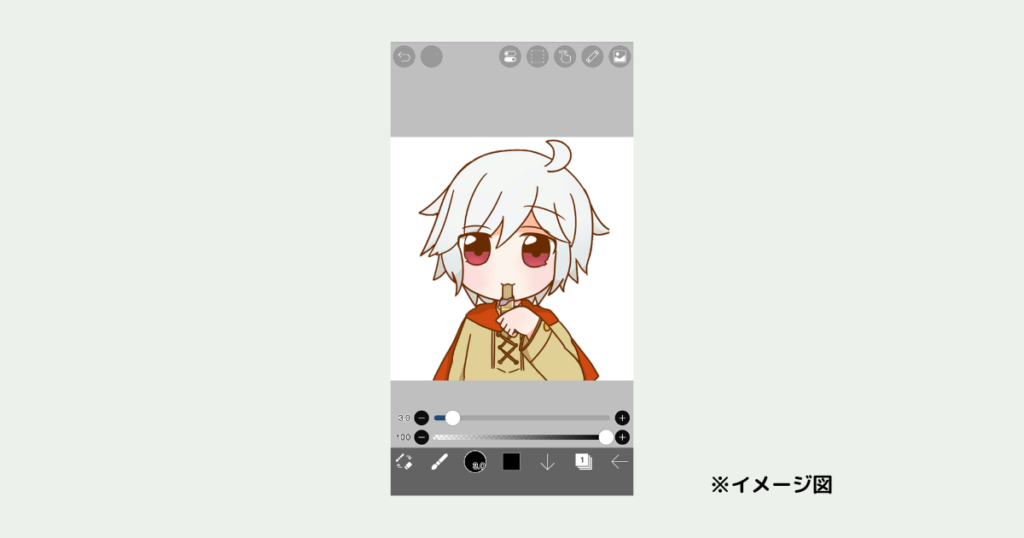
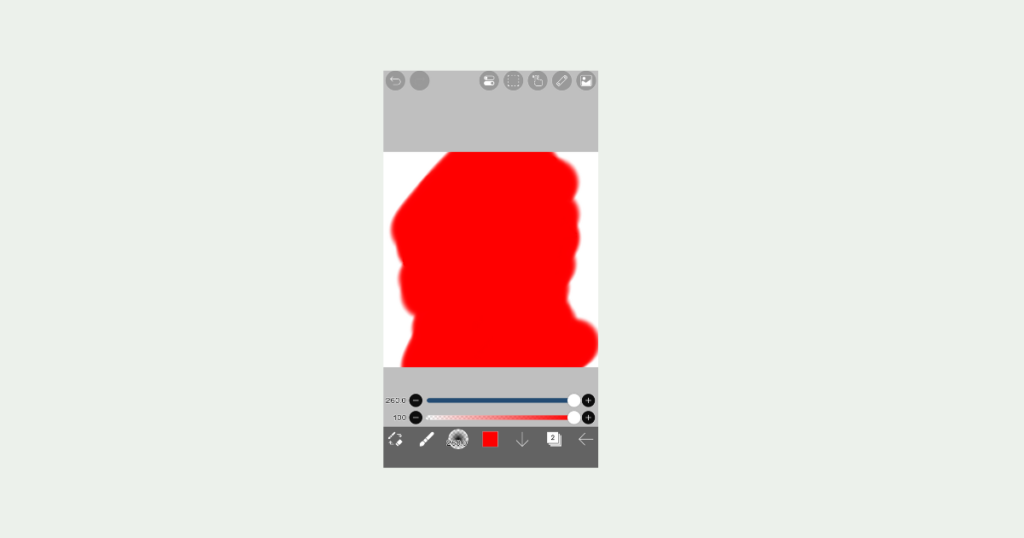
※※おススメの設定で塗った状態がこちら↓※※

これで画像を好きな色で塗りつぶすことができました✨
③クリッピング機能を使い実際に切り抜く
最後に、塗りつぶした画像を切り抜いていきます!
8.画像を切り抜く
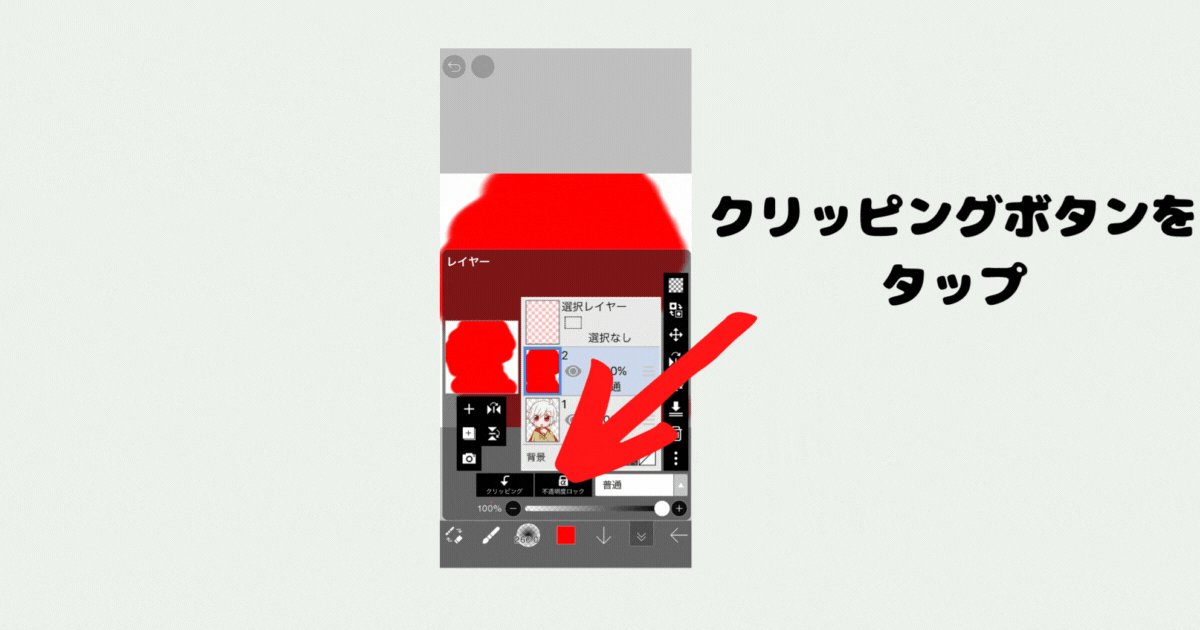
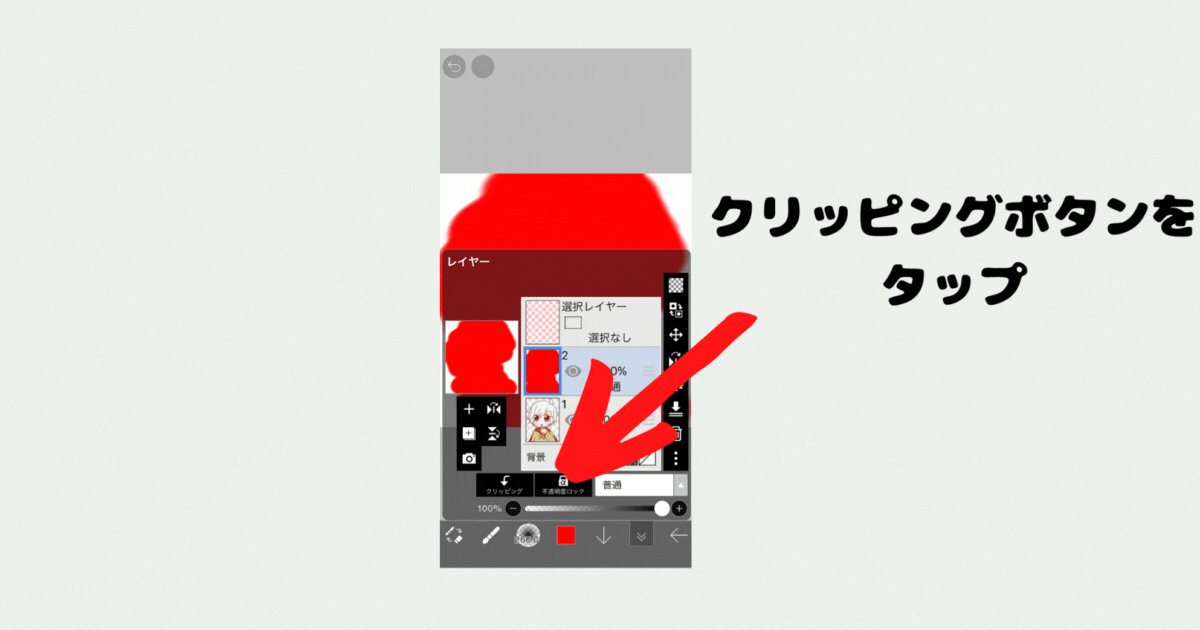
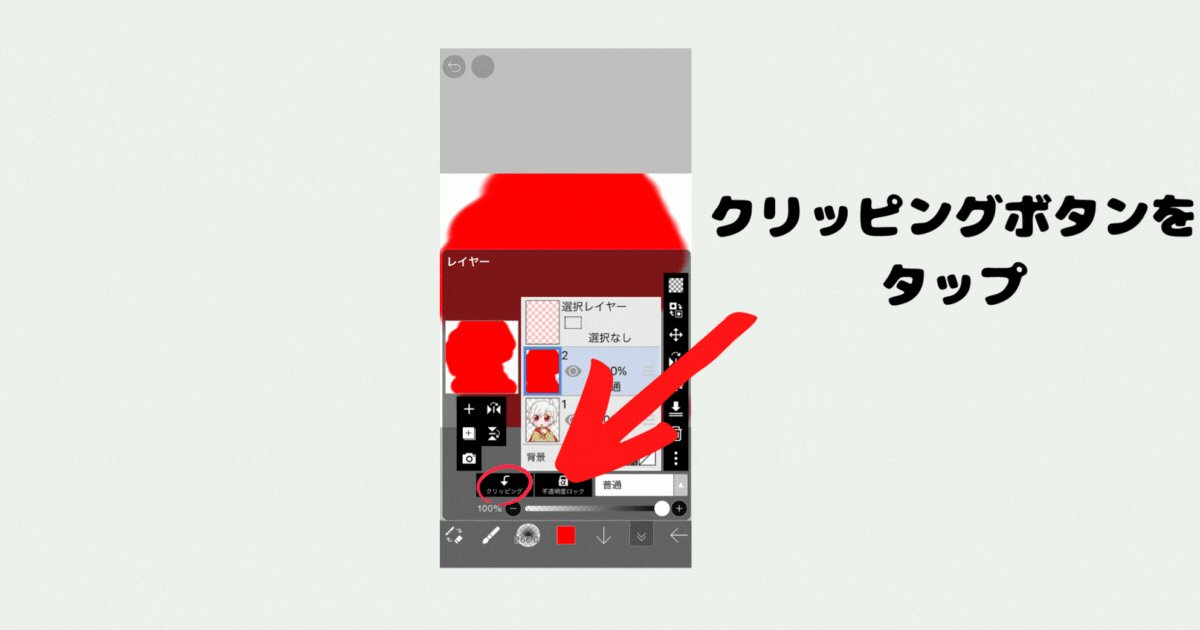
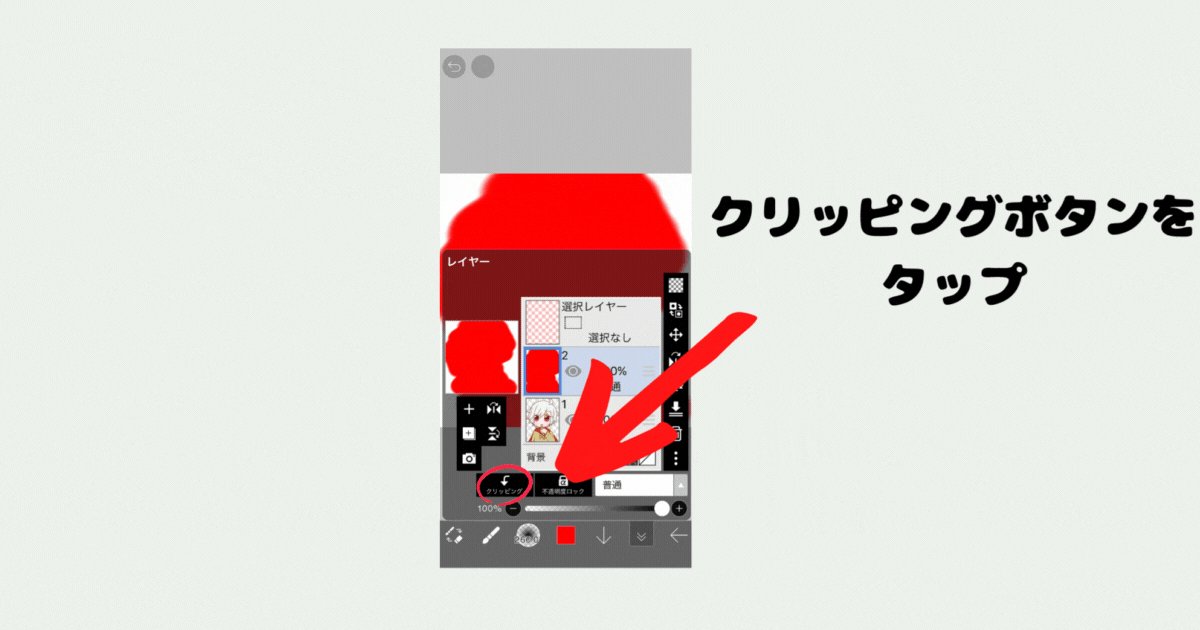
まず先ほどのレイヤーボタンを再度タップ選択します。

レイヤーボタンをタップすると「クリッピング」があるので選択します。

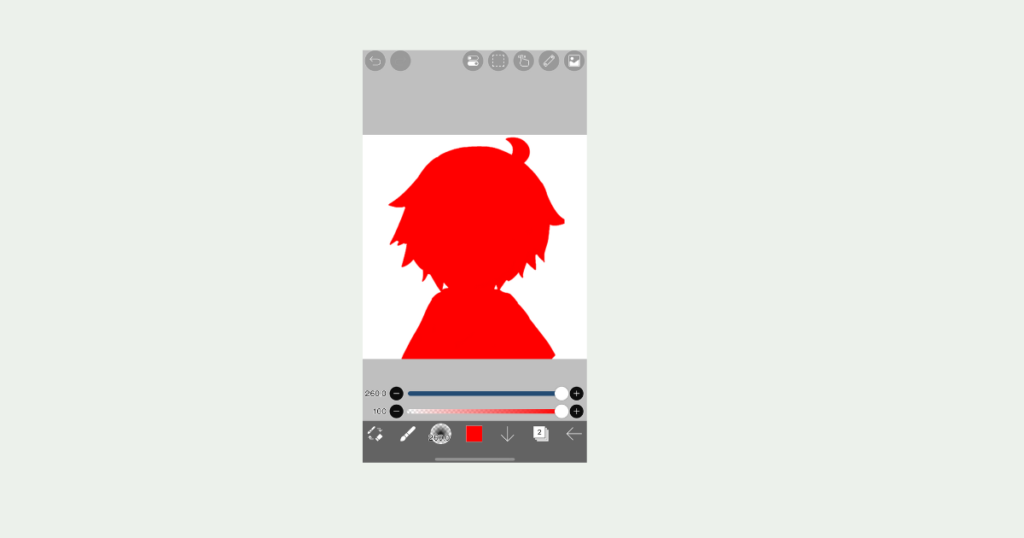
これで綺麗に切り抜けたと思います✨✨
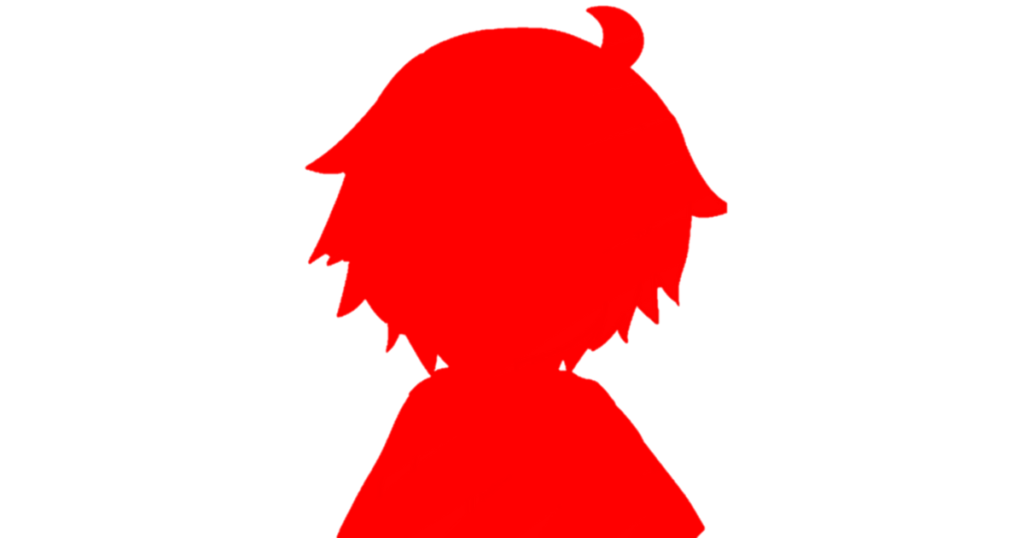
※※完成図↓※※

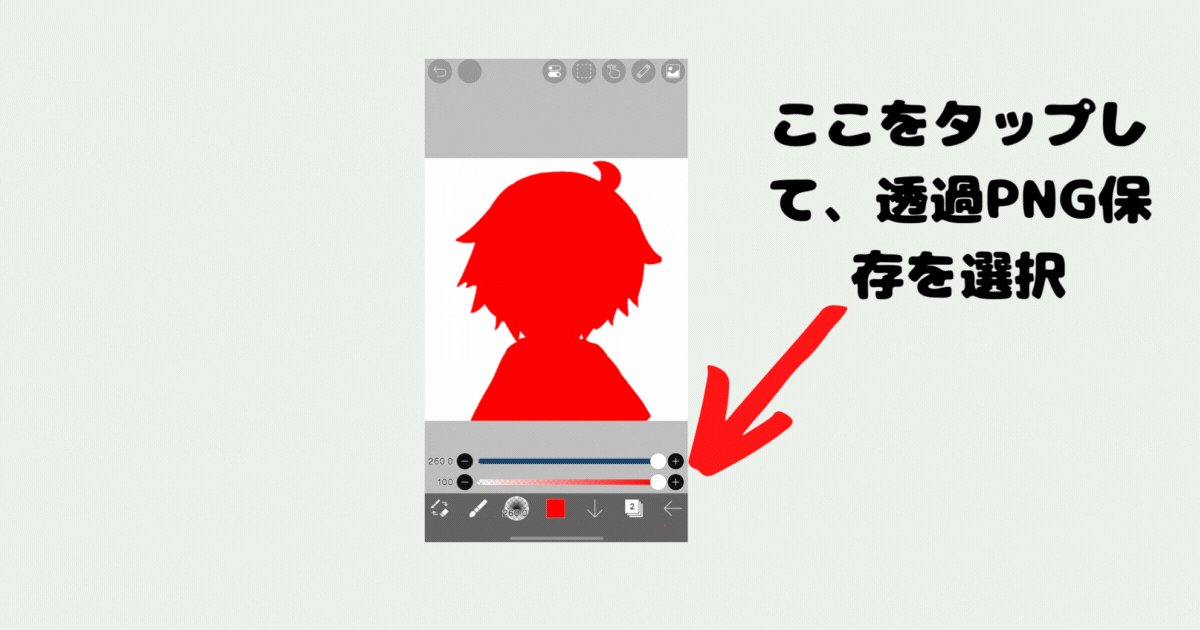
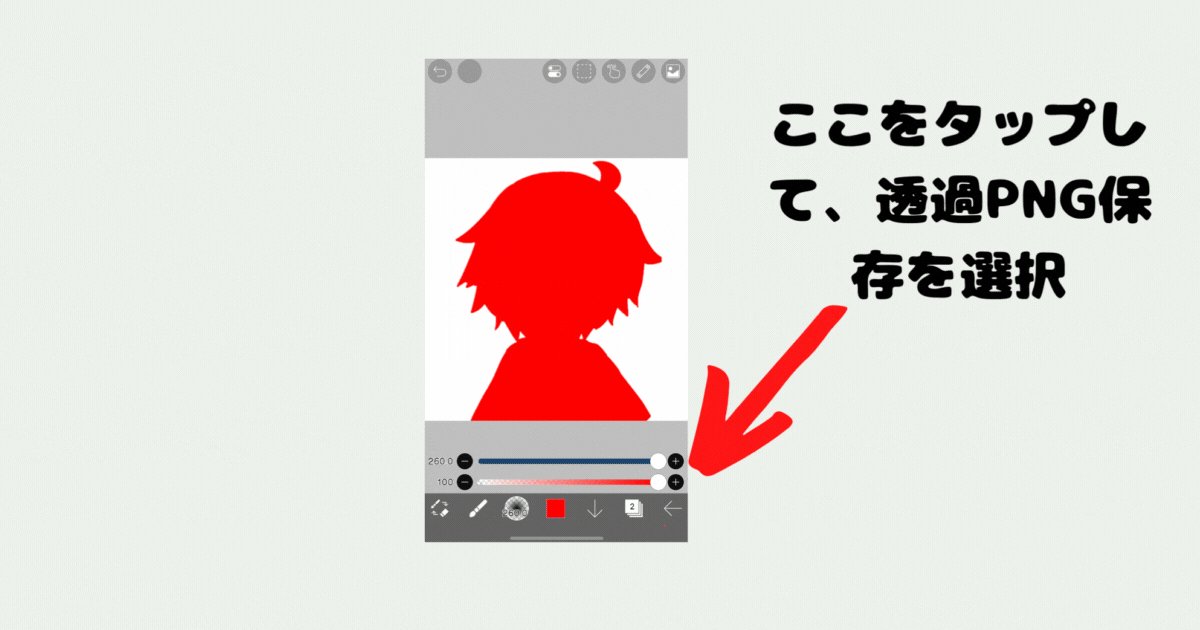
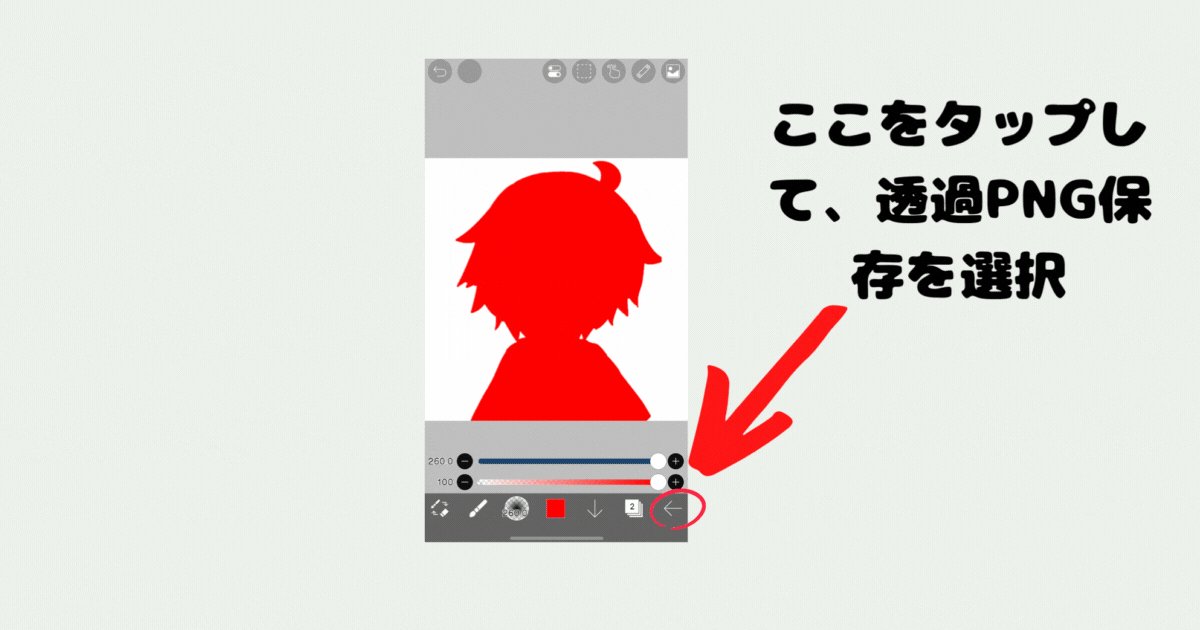
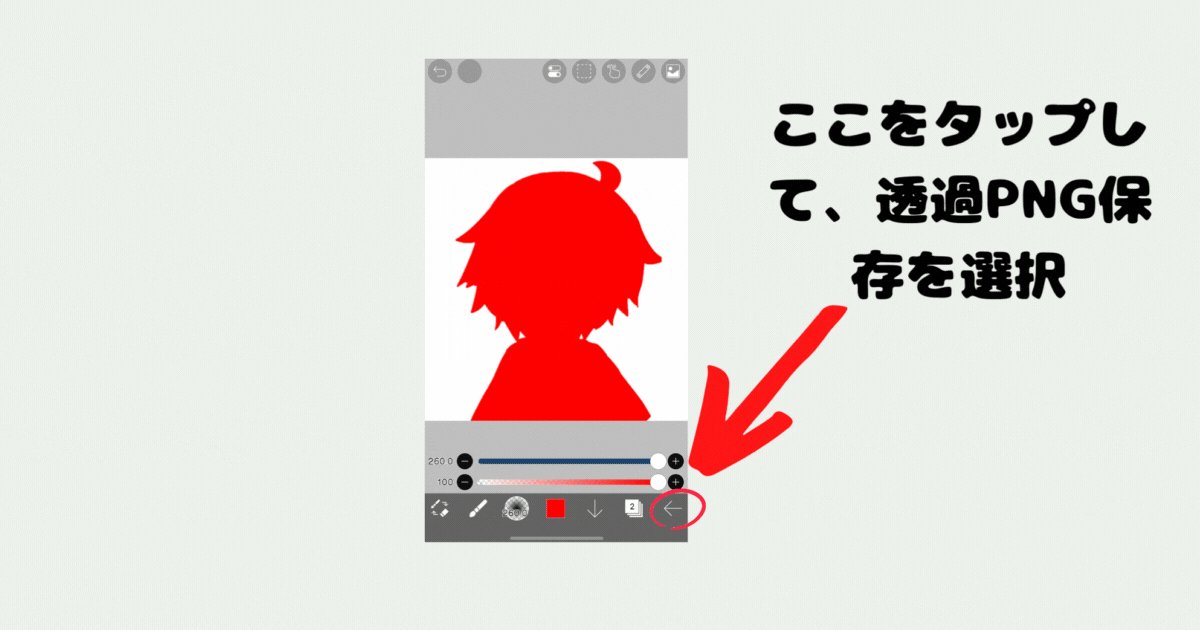
9.透過PNGで保存する
保存するときは、左矢印のボタンをタップして「透過PNG保存」を選択します。

これで完成です!🎉🎉
ご自身の写真フォルダに保存されていると思うので確認してみてください‼

おわりに
今回「シルエット画像の作り方」をアイビスペイントを用いてご紹介させていただきました✨✨
今後も様々な記事を更新していきますので、是非お手すきの際に覗いてみてください👀
また、PIKAプロダクションはVライバーさんを随時募集しております‼
もし、「今の自分の配信にイマイチ納得できていない」、「トップライバーを目指すために本気のレクチャーを提供してくれる事務所を探している」という方は、ぜひオーディションからご応募お待ちしております。
経験者、未経験者は問いません。やる気のある方なら大歓迎です!
PIKAプロであなたの夢を一緒に叶えましょう!
それではみなさん、楽しいVライバーライフをお過ごしください!



コメント