無料でIRIAMのアイコンリングを作る方法
返礼品や特典としてIRIAMで特に人気の高いアイコンリングの作り方をまとめました。
画像をふんだんに使って説明しておりますので、とても分かりやすく習得できると思います。
まず、使用するアプリは以下の2つ。
では、早速Canvaでアイコンリングを作っていきましょう。
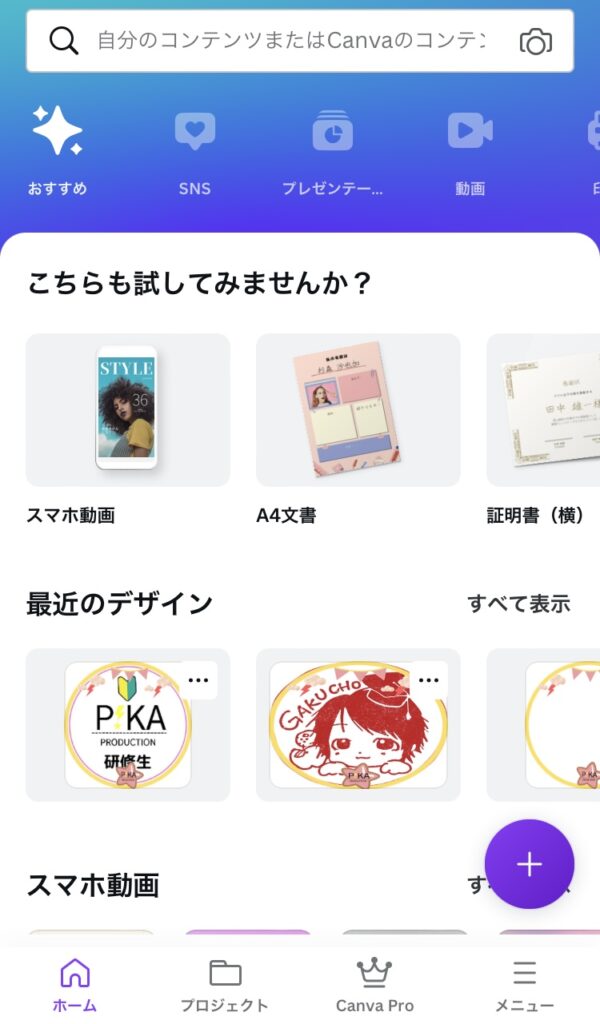
①右下の+ボタンを押す

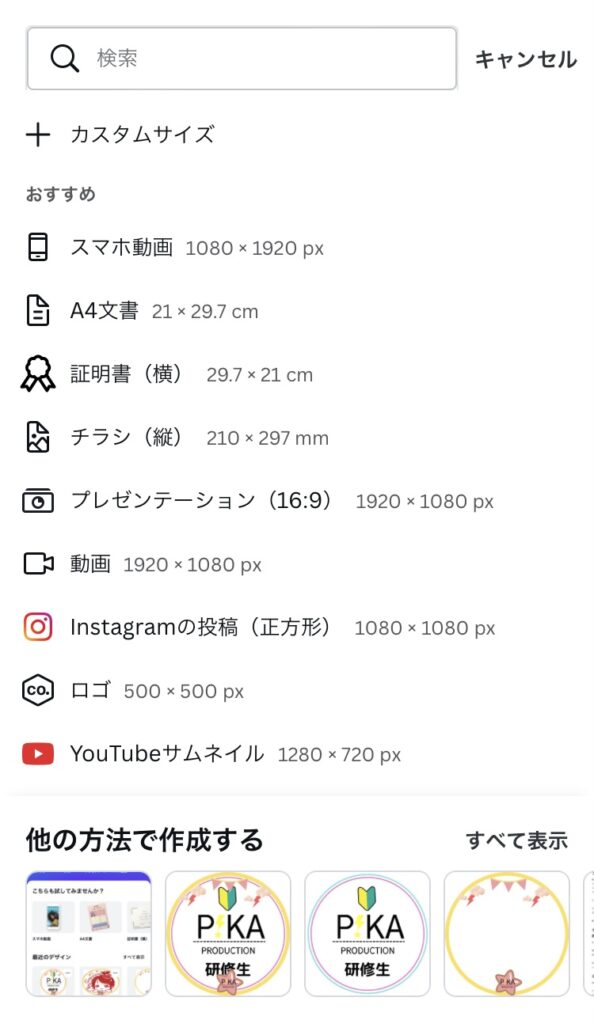
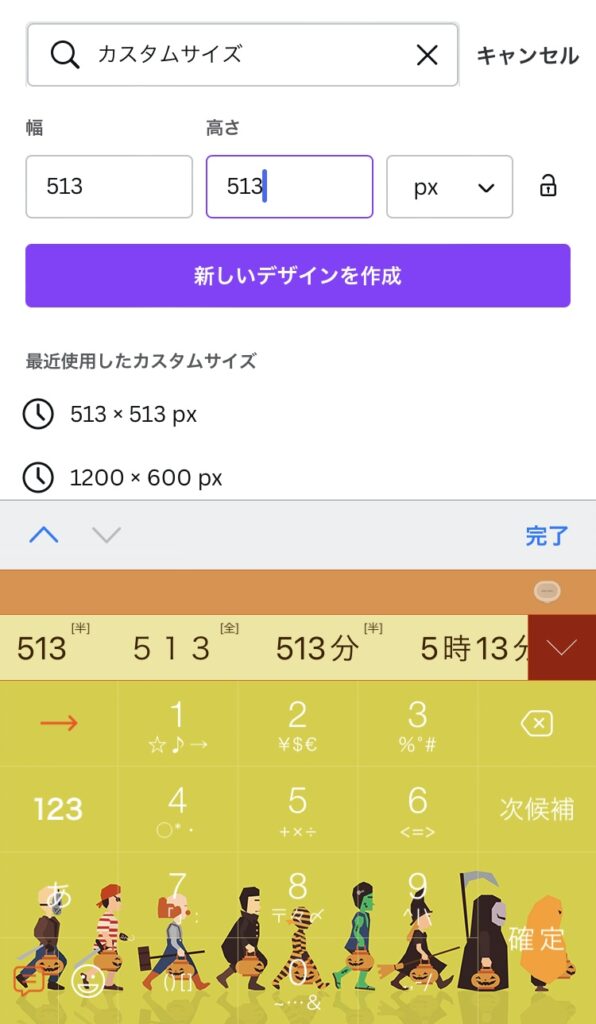
②「カスタムサイズ」で「513✕513px」を入力する


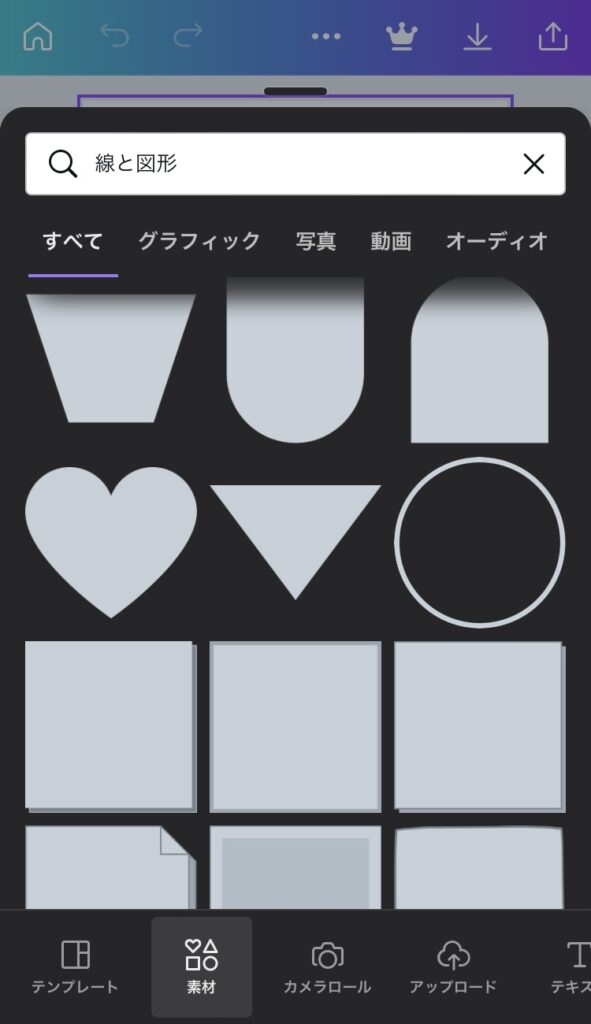
③「素材」から「線と画像」と検索する

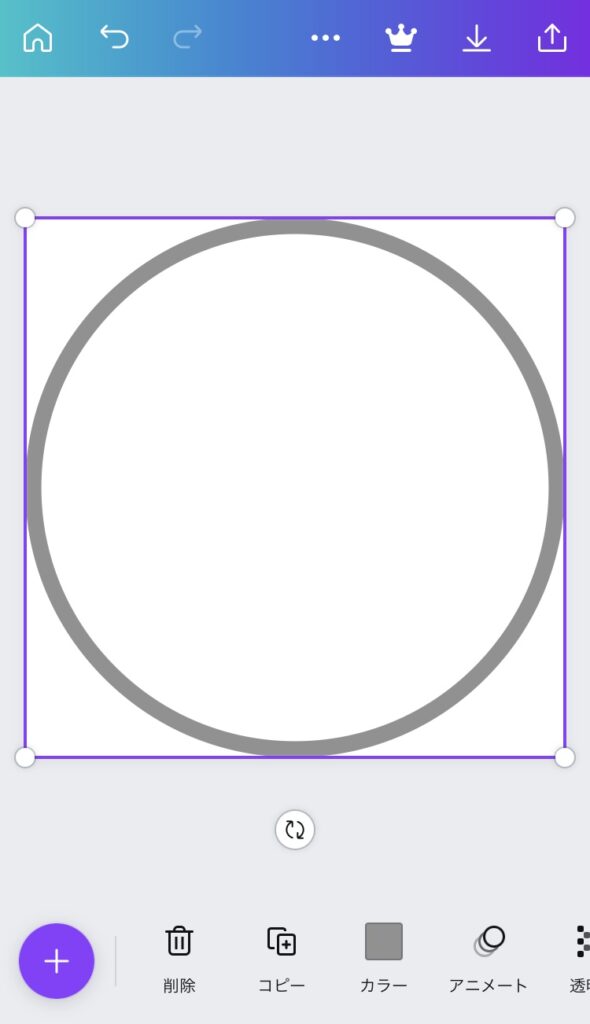
下にフリックしていくと、いい感じの〇が見つかりますので、選択する。
④枠ピッタリに○のサイズを拡大する

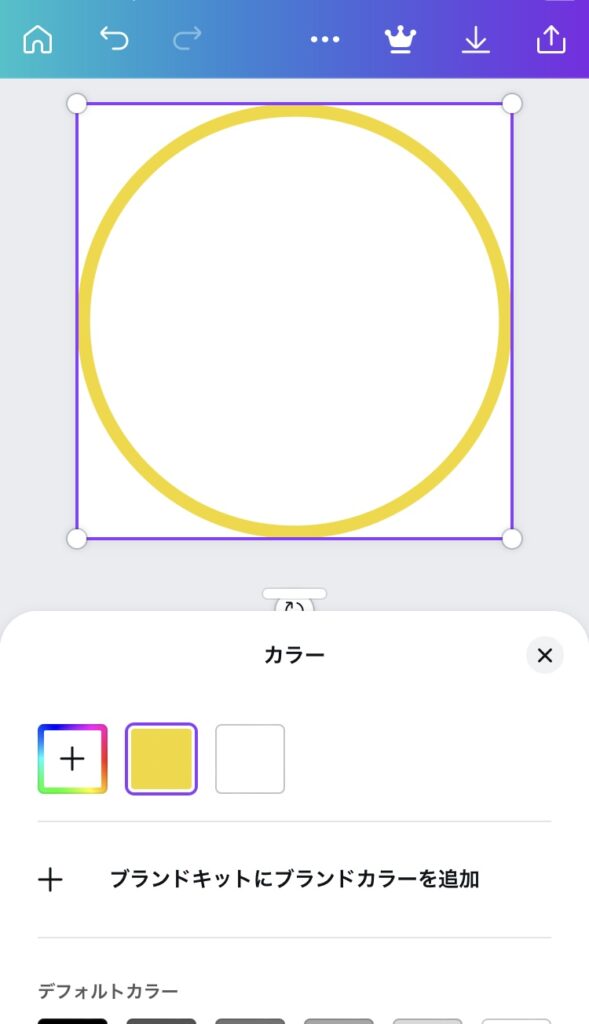
⑤「カラー」でお好みの色に変える

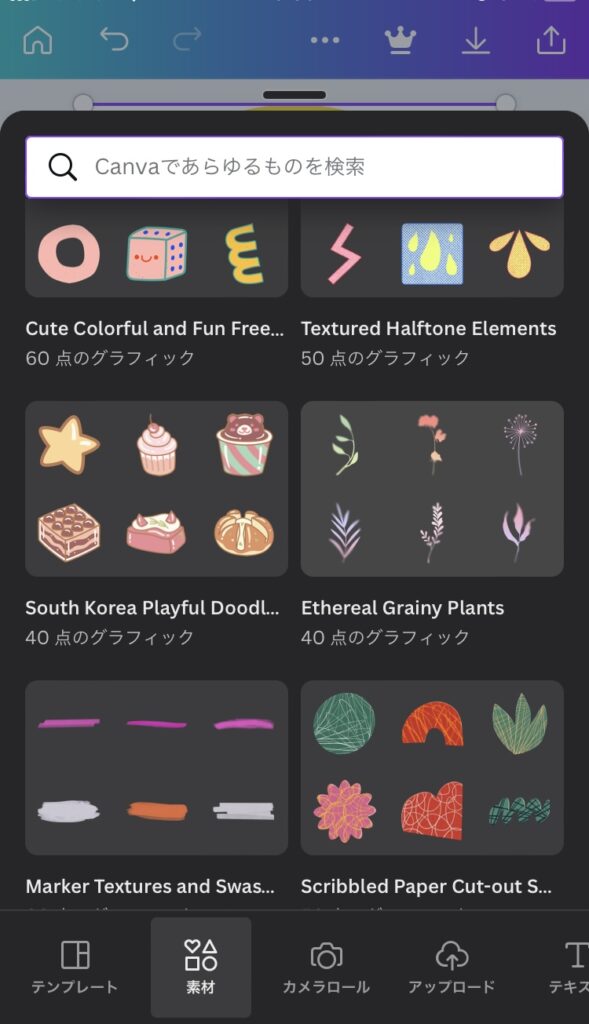
⑥「素材」などを使用し、アイコンリングのデザインを作る

「素材」を選び、下にフリックしていくと様々なグラフィックが無料で提供されている。
左下の+ボタンから、「アップロード」を選択することでお好きな画像の貼り付けも可能。
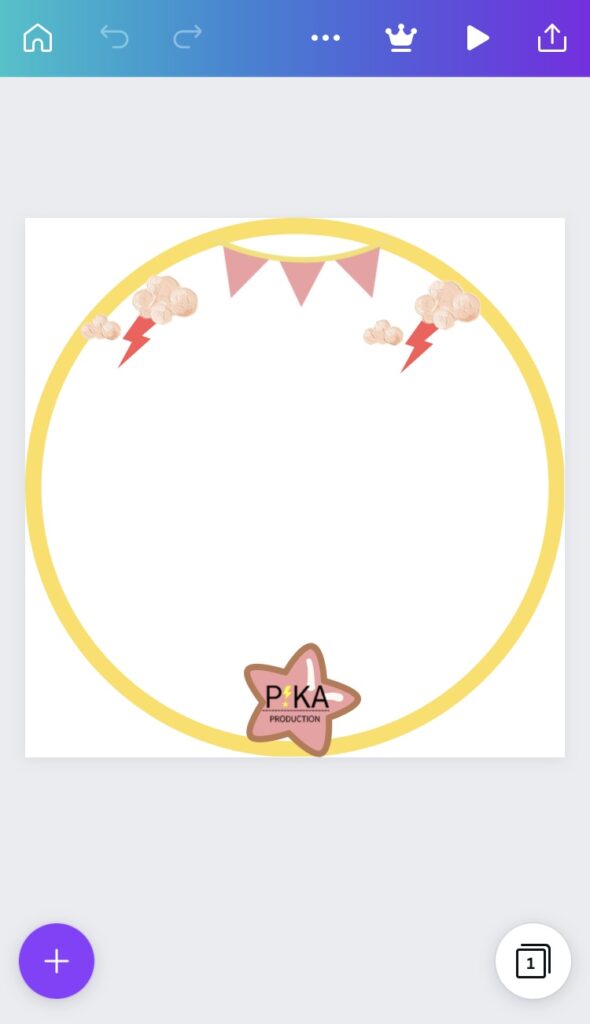
⑦デザイン完成

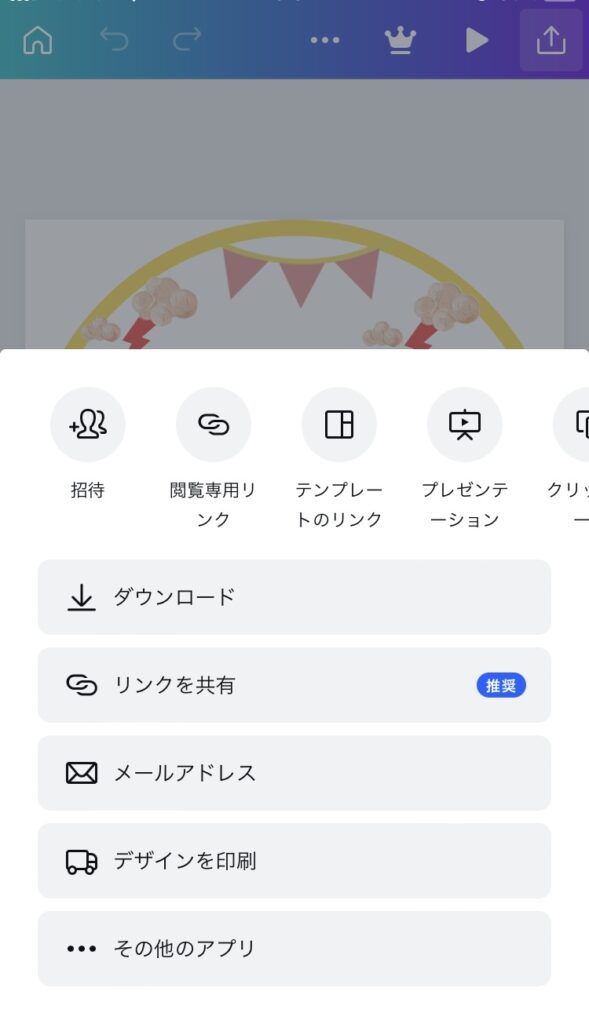
⑧1番右上の「箱から上矢印が伸びているボタン」を押し、ダウンロードを選択する

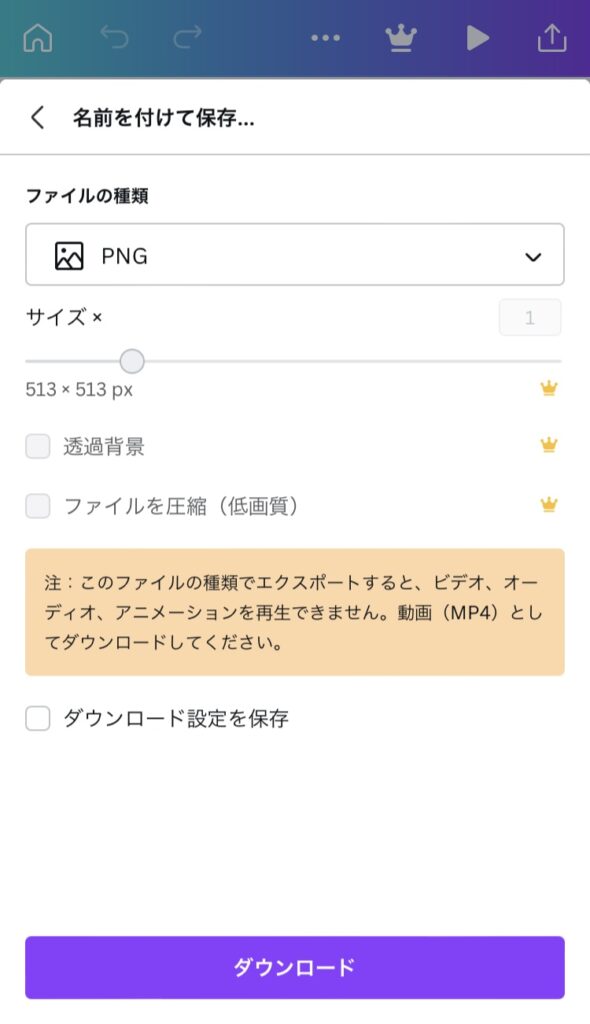
⑨ファイルの種類はPNGを選択し、ダウンロードを行う


ここまでの工程で、アイコンリングの基本は完成となります。
それでは、作ったアイコンリングを背景透明化アプリを使って、透過していきましょう。
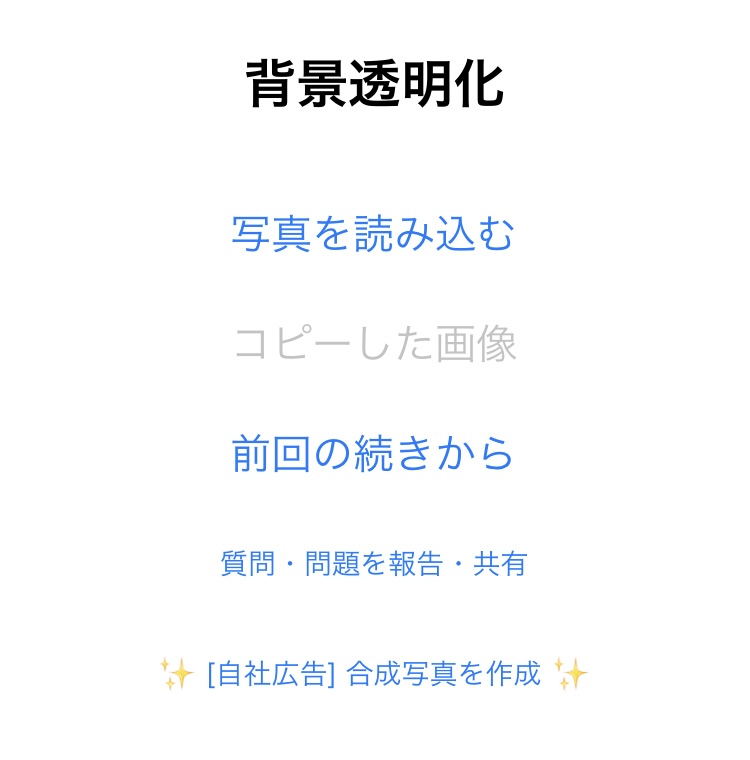
①「写真を読み込む」を選択し、作った画像を読み込ませる


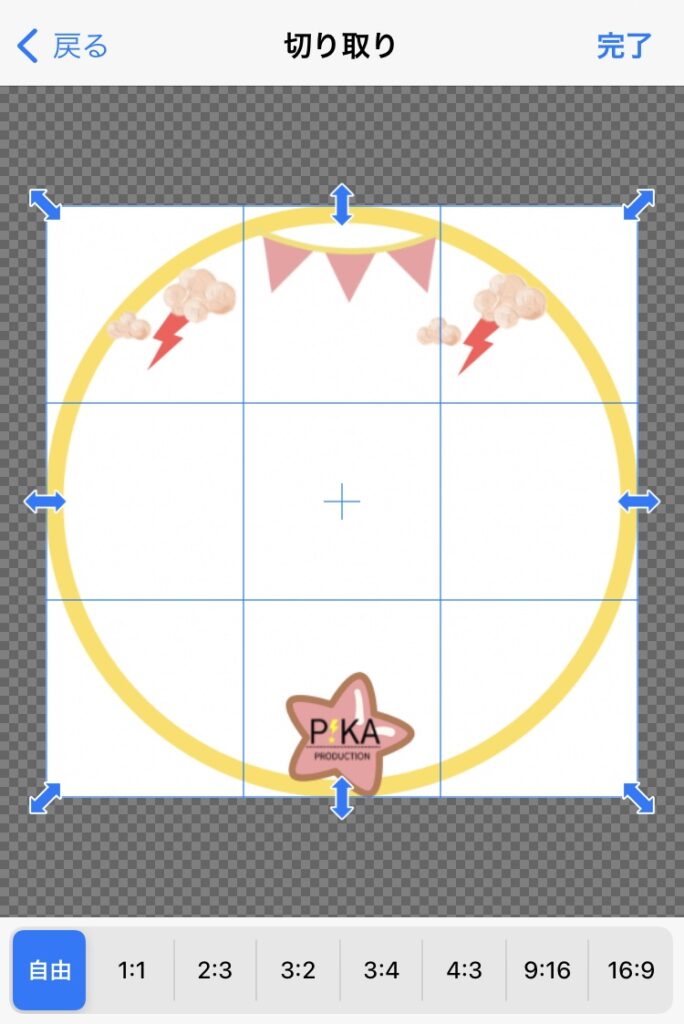
ちゃんと正方形で作れていたら、サイズ変更などの必要はございません。
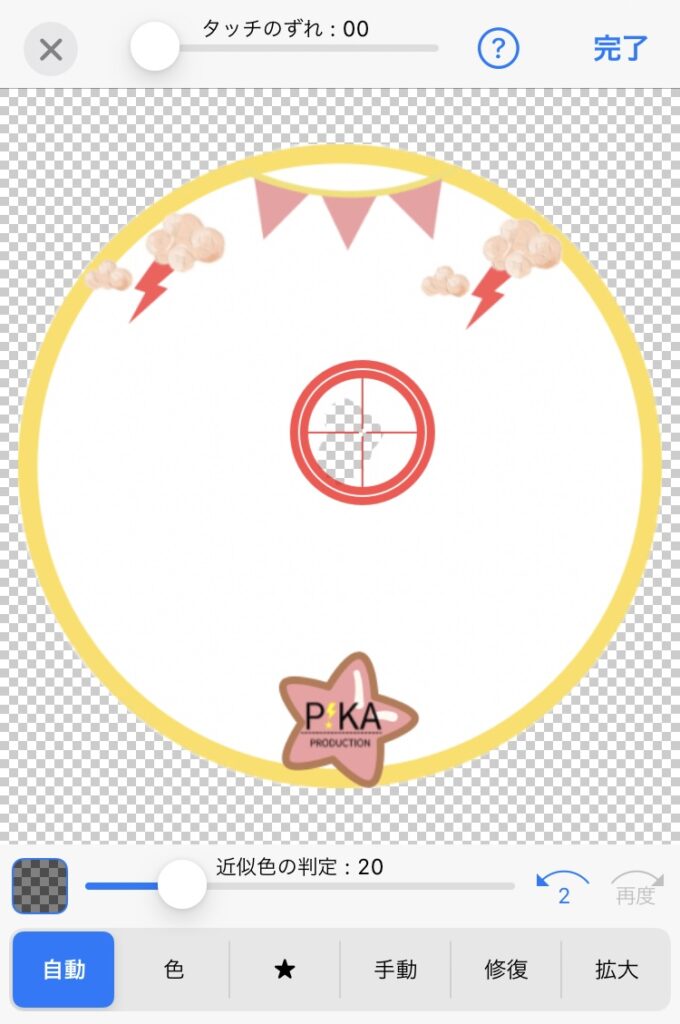
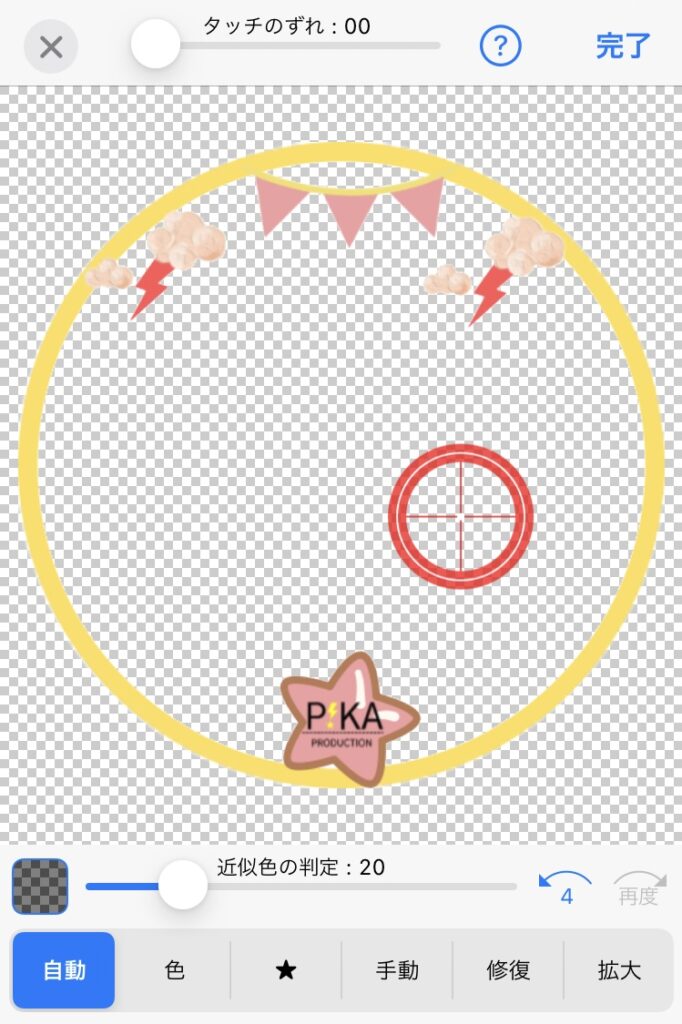
②「自動」を選び、透過させたい箇所をタップする


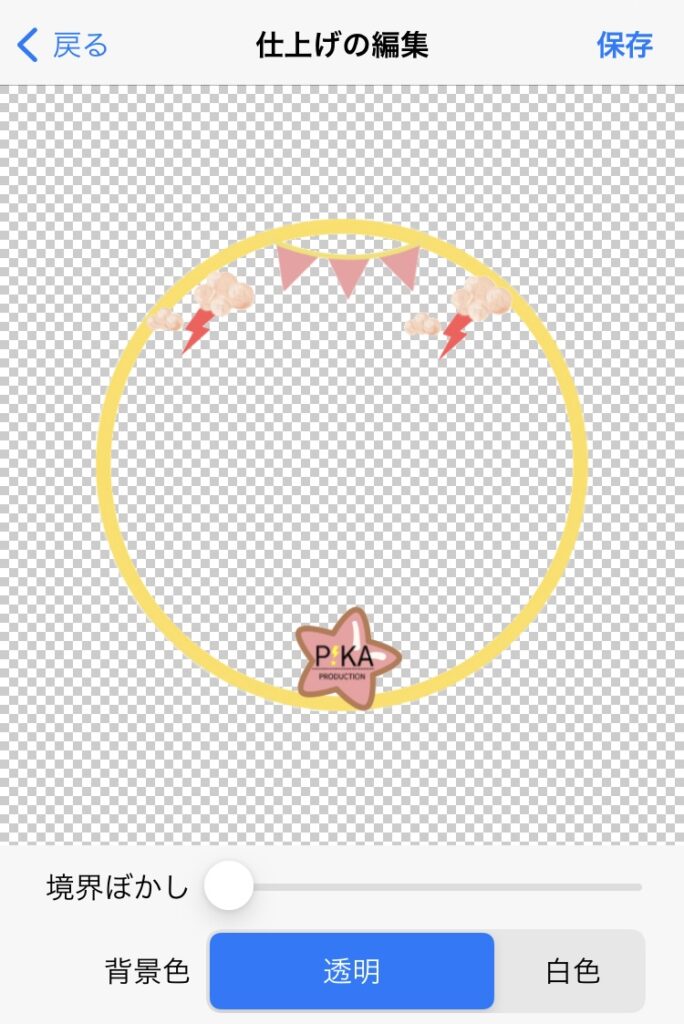
③「完了」→「保存」でアイコンリングの完成!

背景色は「透明」を選択したままにする。
作ったアイコンリングを、PIKAプロ研修生のアイコンに実装すればこんな感じになりました。

これが、こうなります。
ガラッと雰囲気が変わって、豪華な感じがかっこいいですね!

以上、「無料でIRIAMのアイコンリングを作る方法」について書かせていただきました。
ピカプロ所属のライバーさんには直接お電話でレクチャーすることも出来ますので、よく分からなかったという方は運営までお問い合わせ下さいませ!
PIKAプロダクションは一緒に素晴らしい事務所を作っていけるライバーさんを随時募集しております。
もし、「今の自分の配信にイマイチ納得できていない」、「トップライバーを目指すために本気のレクチャーを提供してくれる事務所を探している」という方は、ぜひオーディションからご応募お待ちしております。
経験者、未経験者は問いません。やる気のある方なら大歓迎です!
PIKAプロであなたの夢を一緒に叶えましょう!
それではみなさん、楽しいVライバーライフをお過ごしください!


コメント
canvaから作品をDLする際の透過背景にチェックを入れたら背景透明化の作業は不要かと思います…!
よろしくお願いします